AutoSwayとは?
AutoSwayは、ロープや髪の毛など、ゆらゆらと揺れる表現をAfter Effectsで表現するスクリプトです。
aescripts + aeplugins製のスクリプトで、インストールとライセンス登録には「aescripts + aeplugins manager」という専用ソフトが必要になります。
今回作るもの
AutoSwayは紐状のもの(髪の毛、リボン、しっぽ等)だけでなく、スカートが揺れる表現にも使うことができます。
今回は、後ろ髪の揺らし方のみ紹介します。
今回使用したもの
① Adobe After Effects 2023
※バージョンによっては、今回紹介する操作方法とは異なる場合があります。
② AutoSway ver1.91
新しいバージョンでは、AutoSwayの動きをキーフレームに変換して1レイヤーにまとめる「Bake機能」など、便利な機能が追加されています。
古いバージョンを使用している場合は、AutoSwayのアップデートをおすすめします。
※バージョンによっては、今回紹介する操作方法とは異なる場合があります。
③ レイヤー分けしたイラスト

今回はIllustratorで作成されたベクターイラストを使用しました。
Photoshop(.psd)ファイルや、レイヤー毎に書き出したPNG/JPEGでも、After Effects で読み込めれば動かすことは可能です。
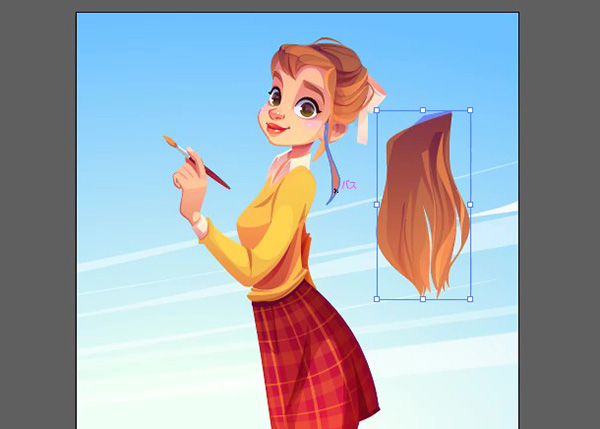
【あると超便利!】 Overlord
After Effects で使いたいレイヤーやオブジェクトが多い場合は、「Overlord」というスクリプトを使うのがおすすめです。
転送したいパスを選択してクリックするだけで、After Effects へ自動転送してくれます。
AutoSwayの使い方
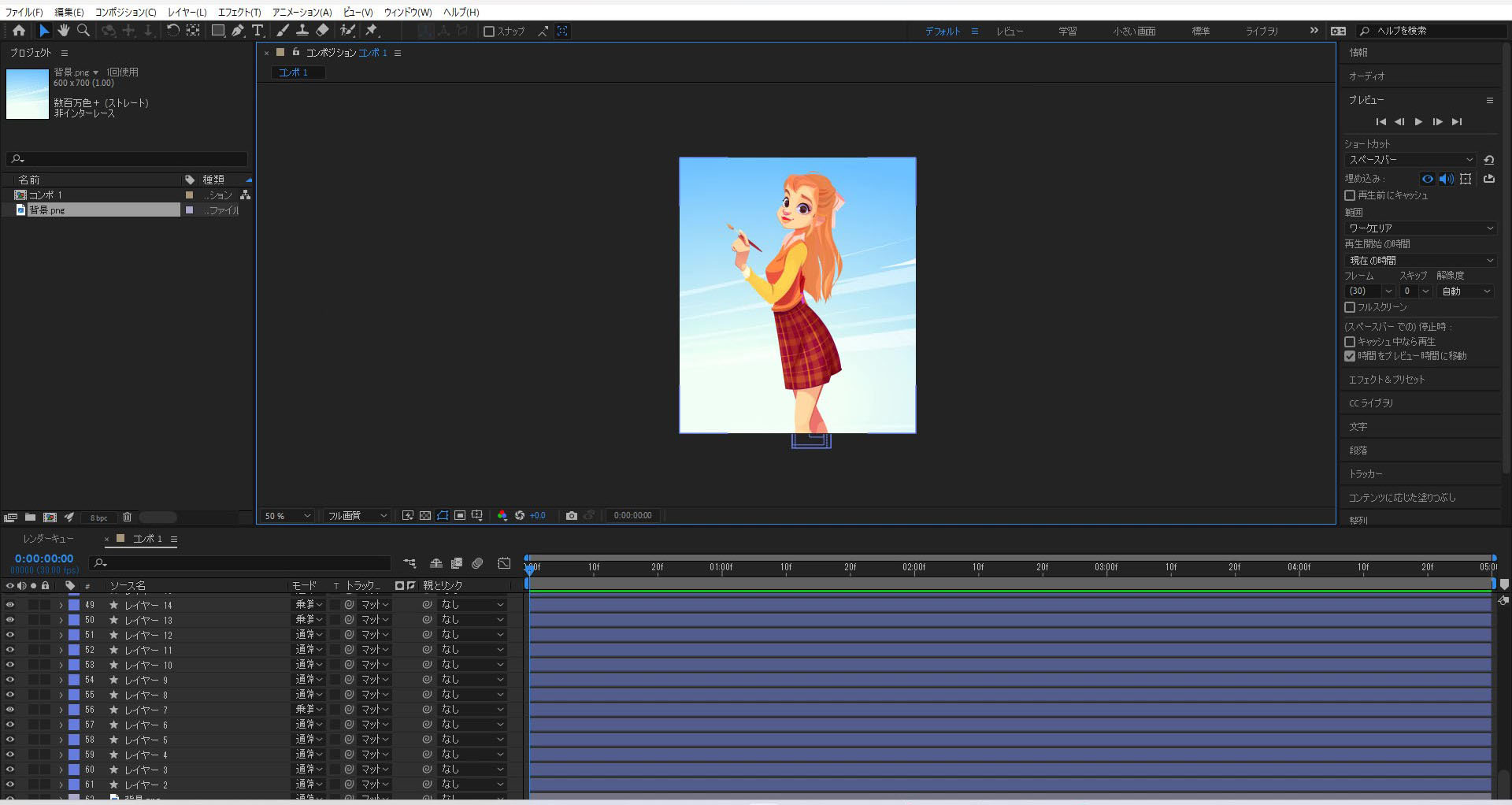
① After Effects でレイヤー分けしたイラストを読み込む

それでは、After Effects でレイヤーごとにイラストを読み込めている状態からスタートします。
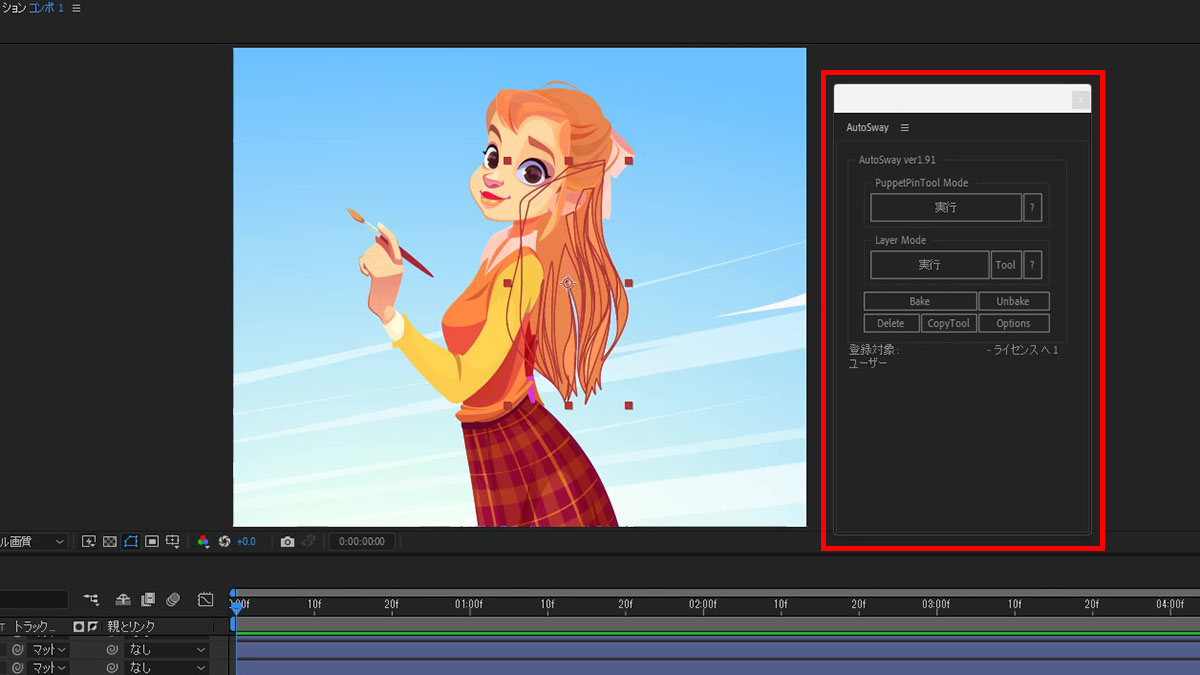
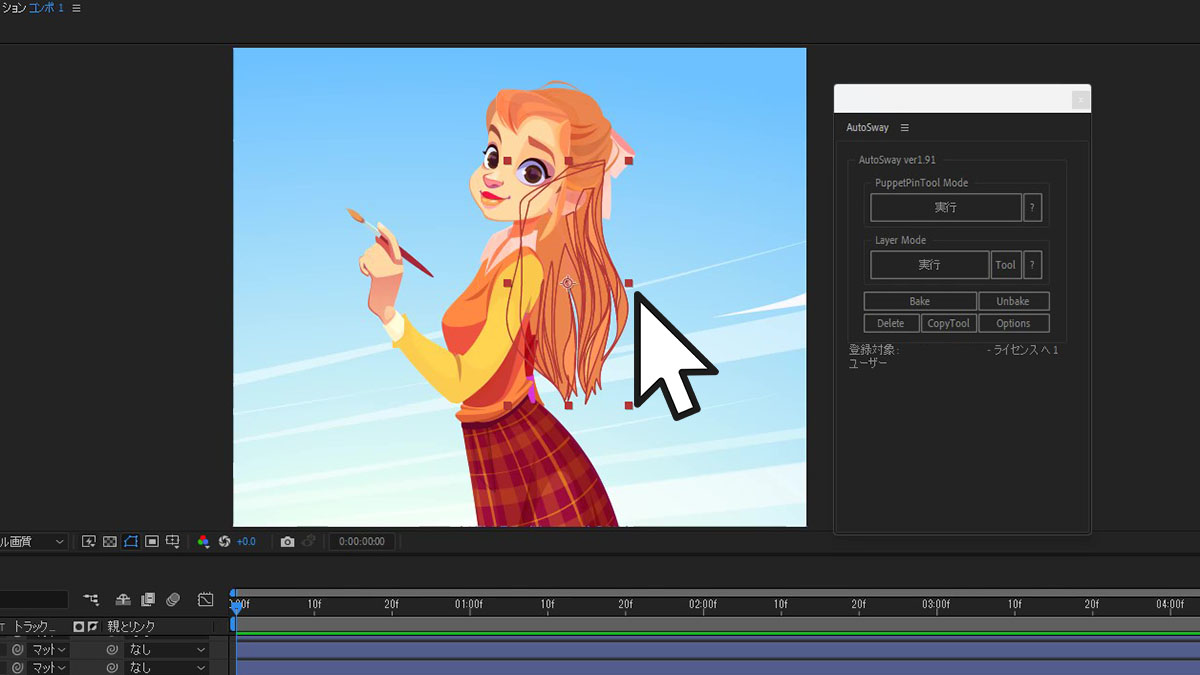
② AutoSwayのパネルを出す

AutoSwayのパネルを出しておきます。
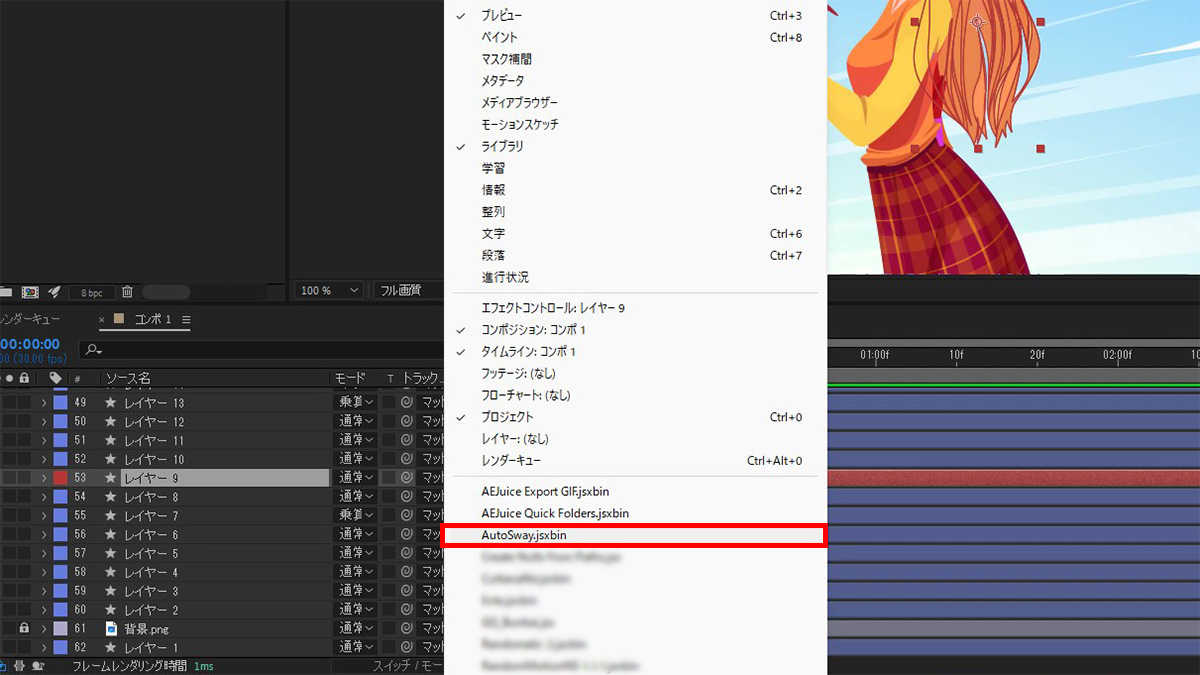
AutoSwayのパネルが出ていない場合は、
ツールバーの「ウィンドウ」>「AutoSway.jxsbin」で表示できます。

ウィンドウを複数開いていたり、スクリプトを複数インストールしている場合は、「ウィンドウ」を開いて下の方にある「▼」をクリックしていくと「AutoSway.jxsbin」が見つかります。
③ 動かしたい髪の毛のレイヤーを選択する

今回は後ろ髪を動かしていきます。
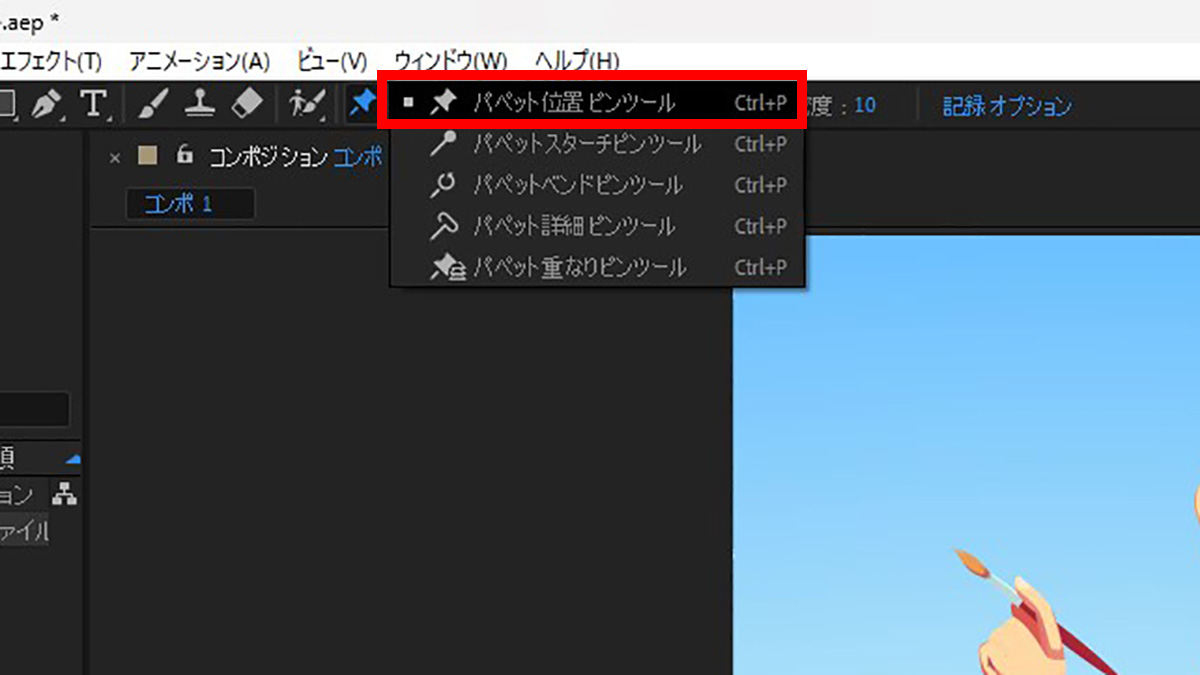
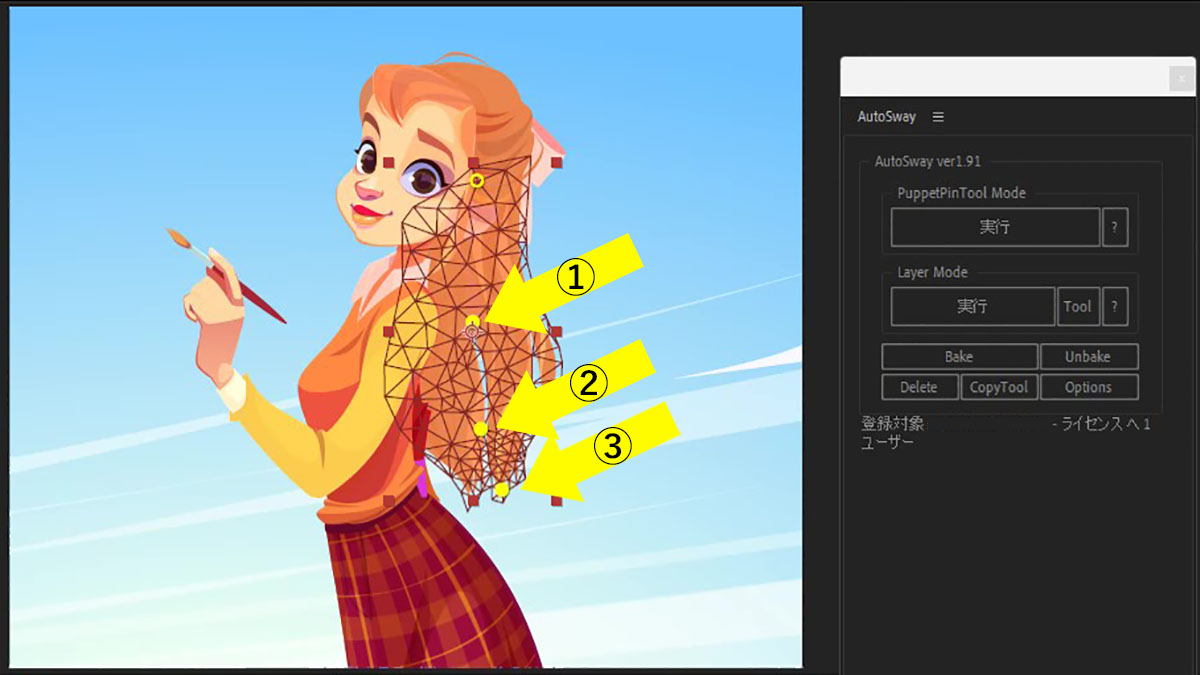
④ パペット位置ピンツールを選択する

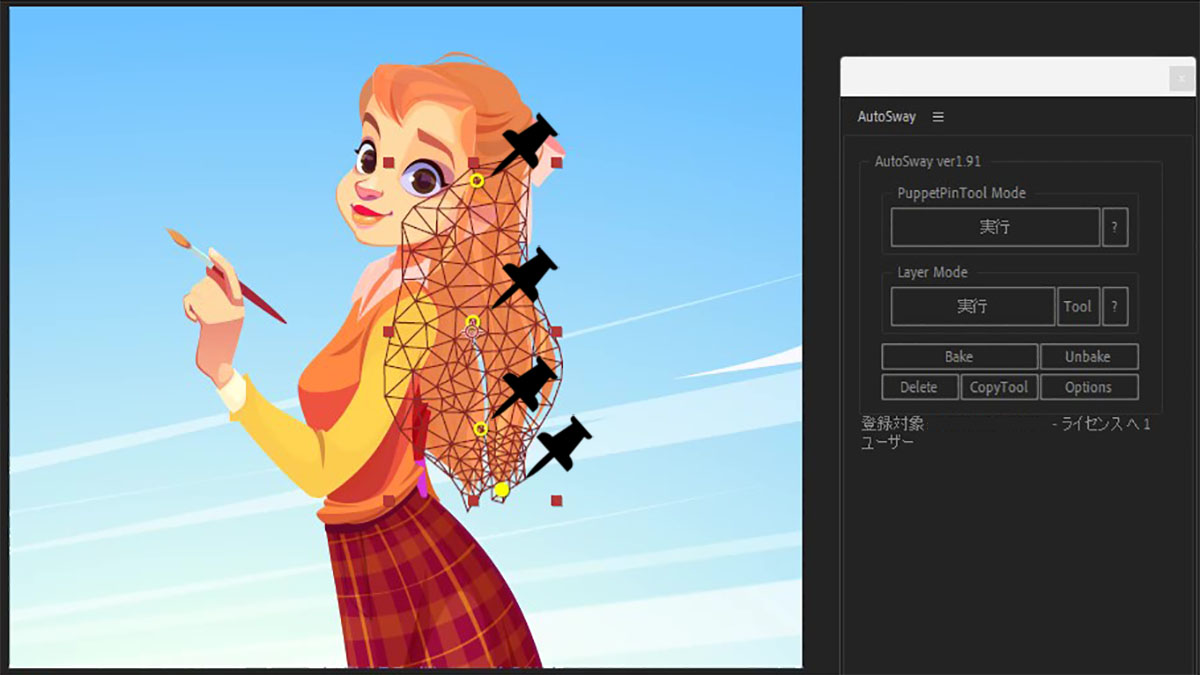
⑤ ピンを数点打つ

3点以上打つと自然な揺れを表現できます。
⑥ 毛先に向かって、順番にピンを選択する

今回は、毛先に向かって①②③のピンを選択してみました。
ピンの複数選択が難しい場合は、下記の方法を試してみてください。
[Windowsの場合] キーボードの「Shift キー」を押しながら、クリックでピンを順番に選択する。
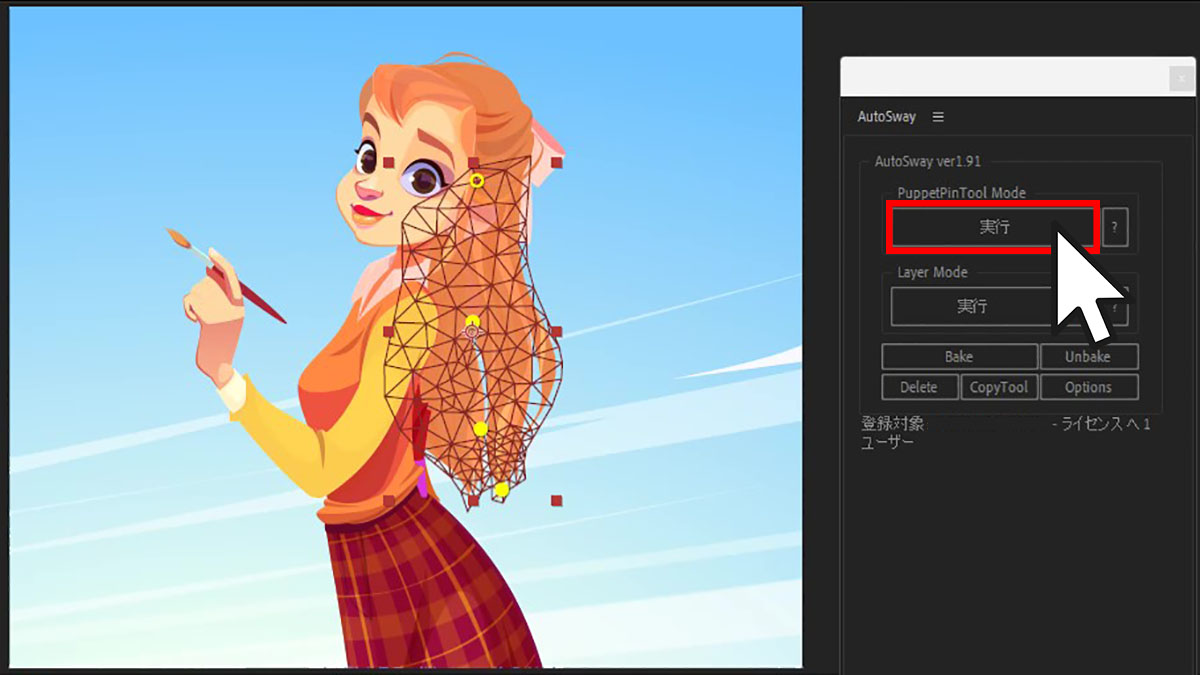
⑦ ピンを複数選択した状態で、AutoSwayの「実行」をクリックする

⑧ 完成
AutoSwayでは、揺れの長さや幅、スピード、ズレ度などを細かく調整できるので、ぜひ試してみてください。