「写真×イラスト」が熱い!

まずは、このツイートを見てください!



日常生活の中にキャラクターが居る…!
ワクワクしますね!
今回はこのツイートの画像を参考に、写真とイラスを合成する自分なりの加工方法を紹介したいと思います。
今回使用したもの
① Adobe Photoshop 2023
今回はPhotoshop最新バージョン(2023年4月時点)を使用します。
※バージョンによっては、今回紹介する操作方法とは異なる場合があります。
② 写真とイラスト
今回はフォトACとイラストACからダウンロードした素材を使用しました。
合成方法



自己流の方法も一部ありますので、
手順などは「参考程度」にしてください



3分に縮めたダイジェスト動画はこちら↓
※音が出ます



今回の画像加工のポイントを最初にお伝えします
- 「平均」と「ソフトライト」で馴染ませる
- 写真とイラストのコントラストを合わせる
- 光と影を表現する
- 「カラールックアップ」で色味を調整する
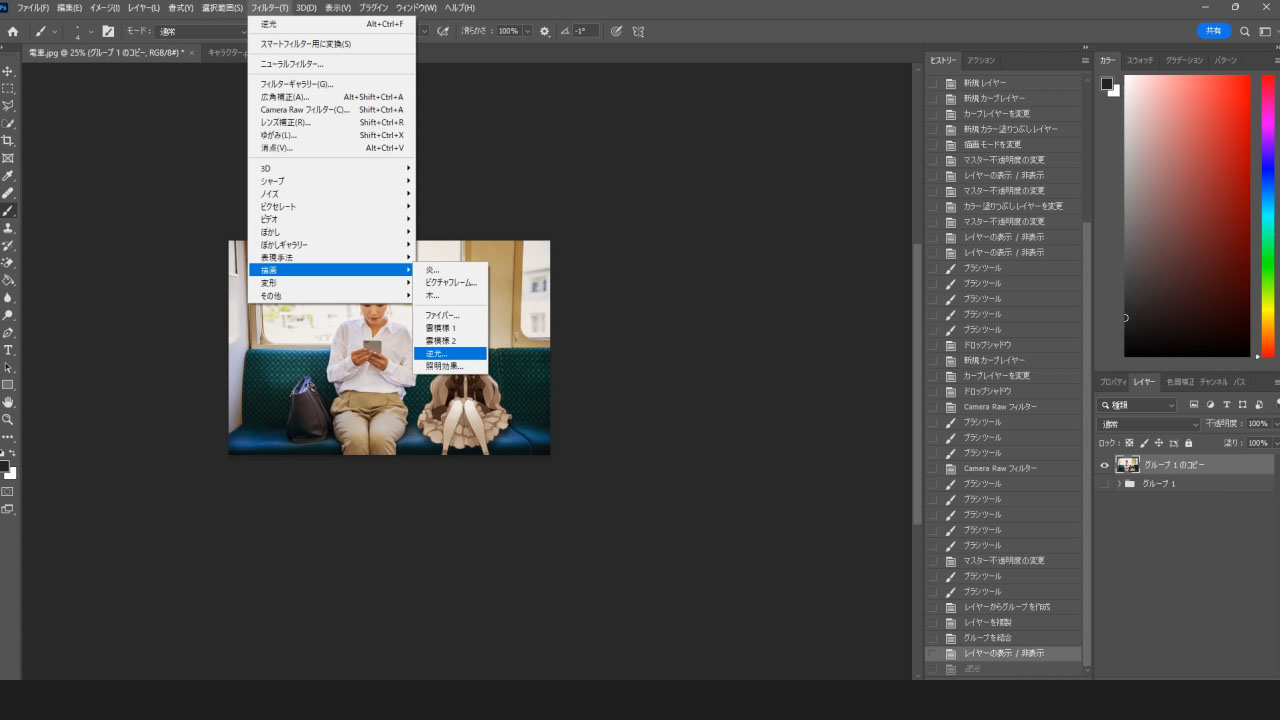
- 全体効果で仕上げる(今回の場合は「逆光」)



では、一つずつ作業を見てみましょう!
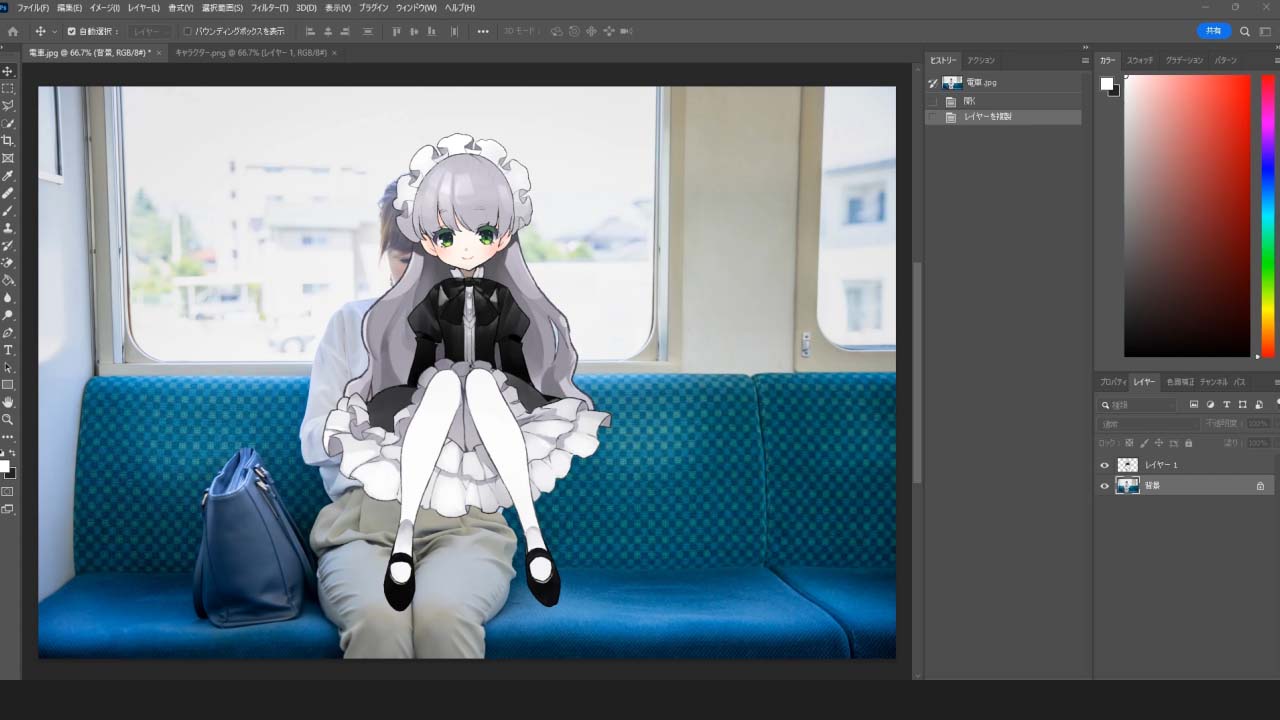
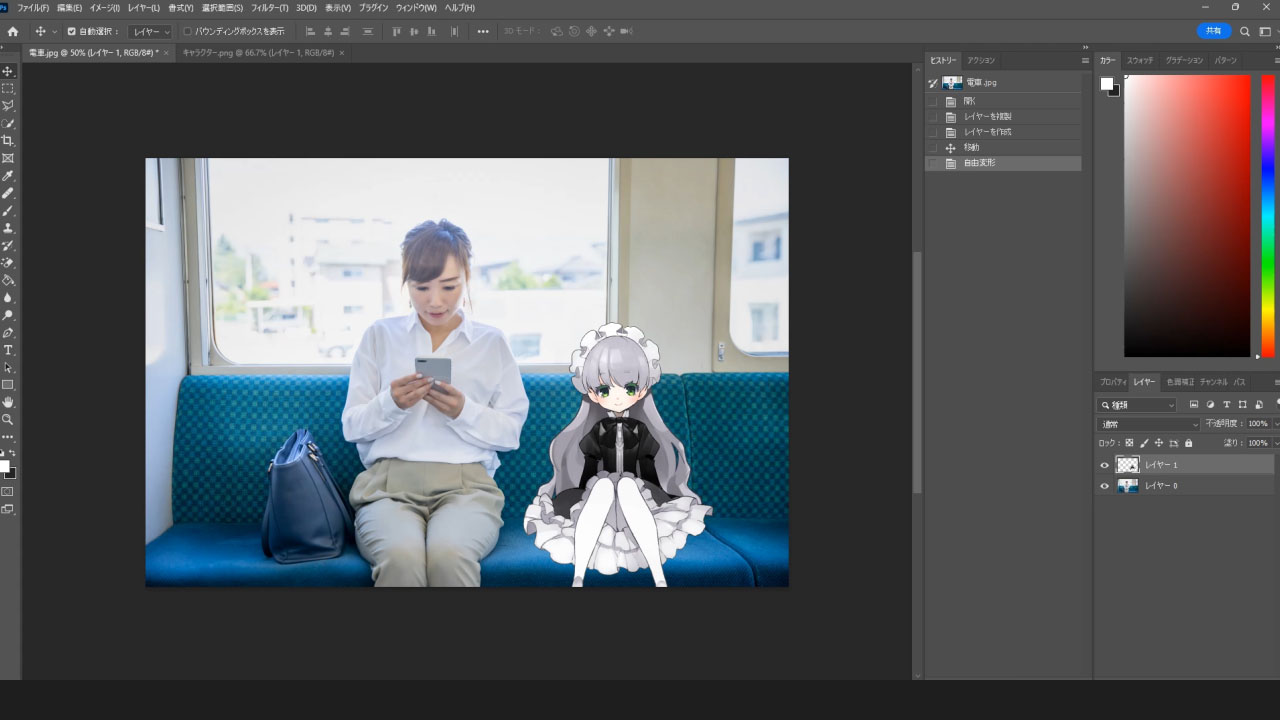
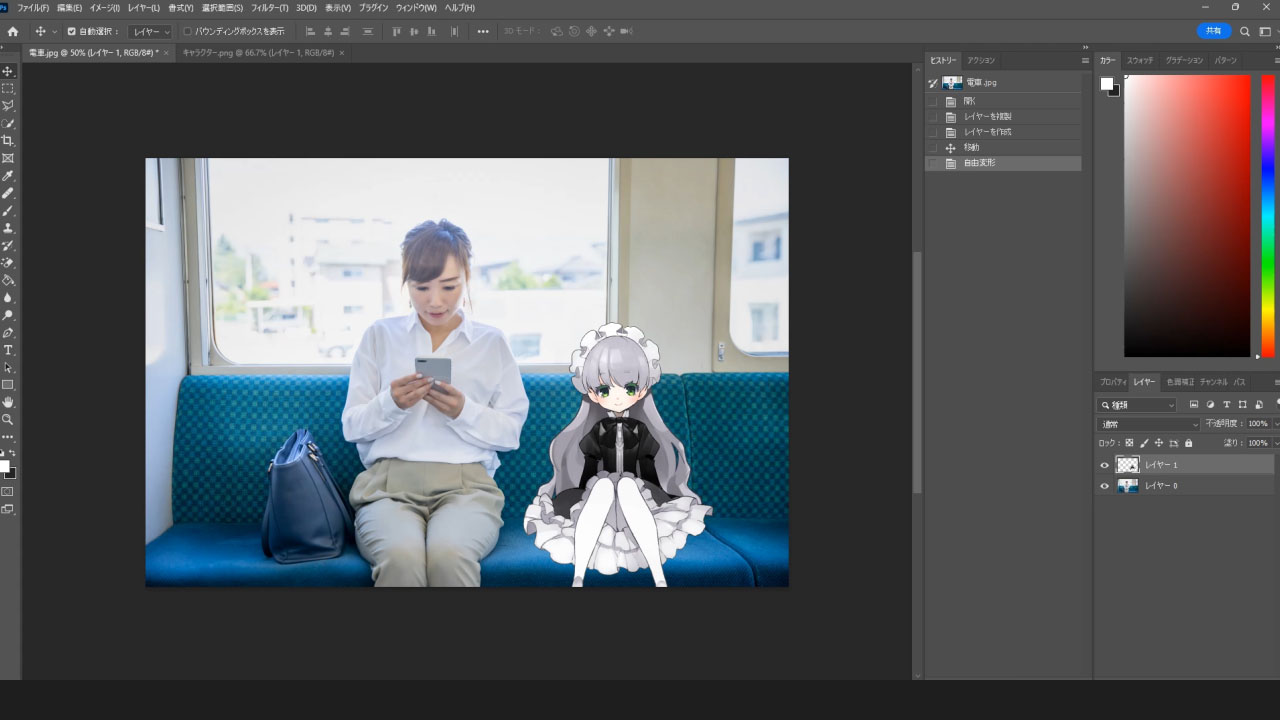
まずは、写真にイラストを重ねる
クリックすると、画像を拡大できます。


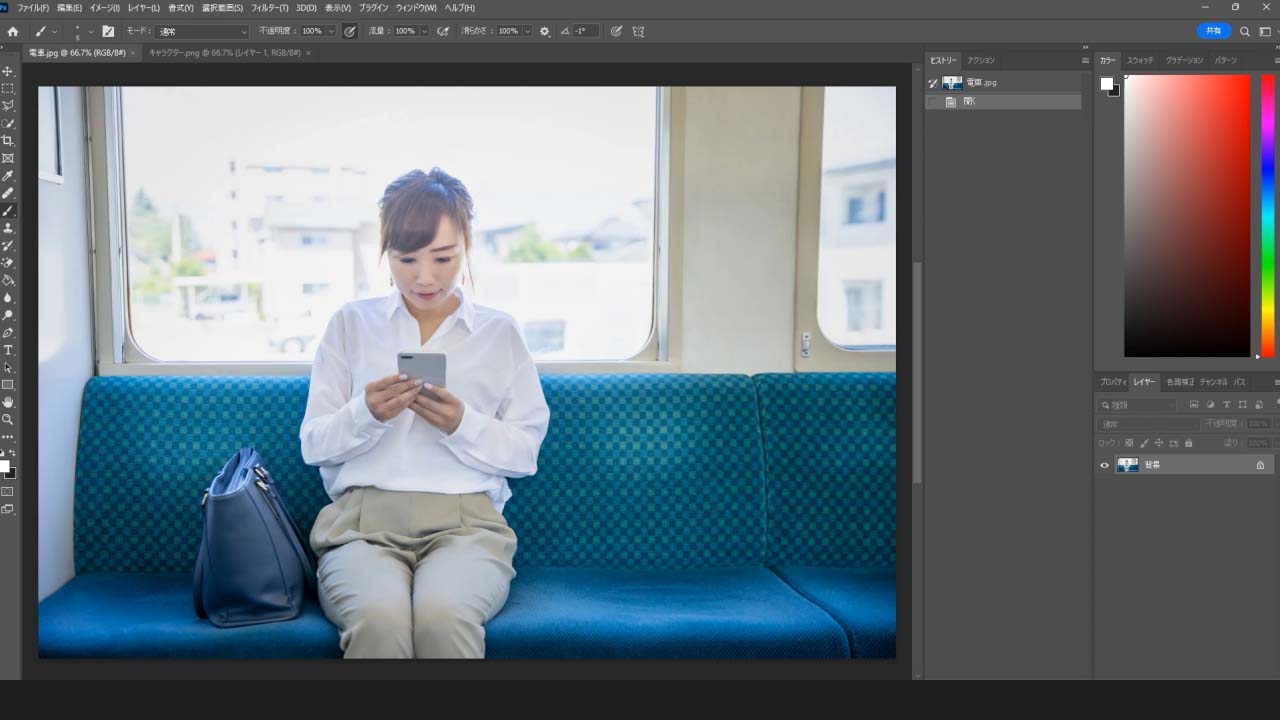
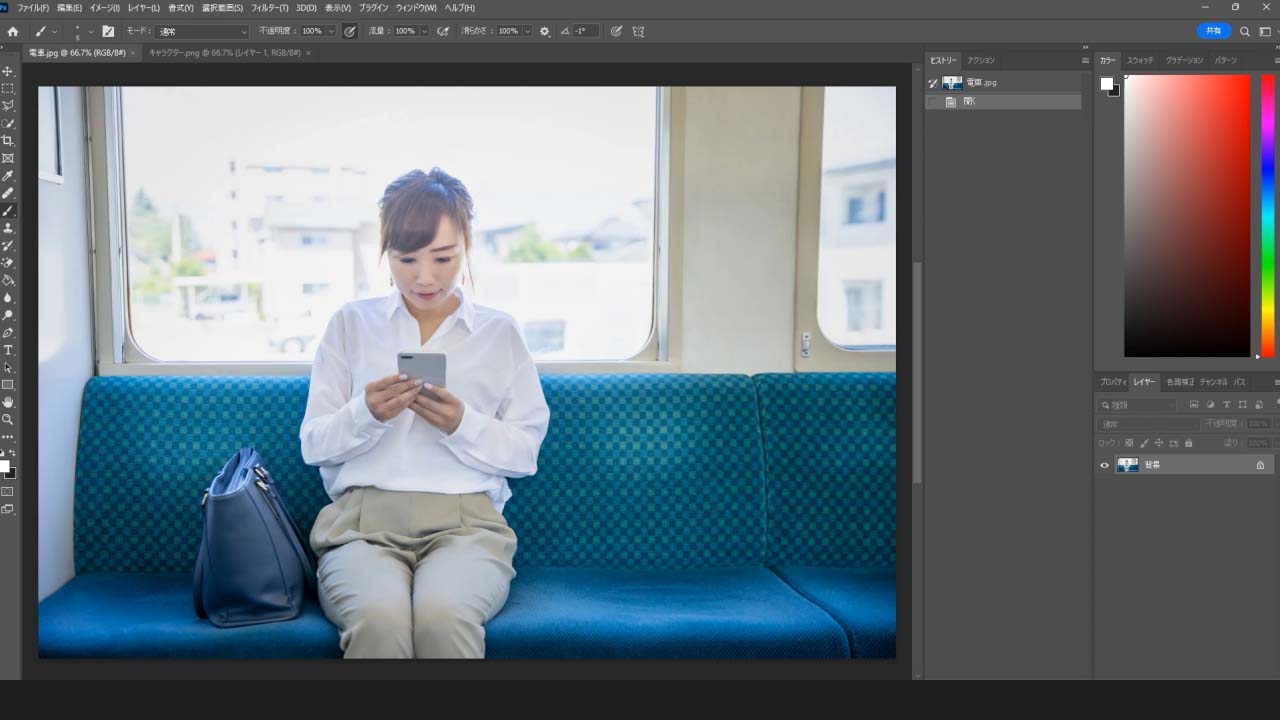
Photoshopで写真を開きます。
Windowsのフォルダから開く場合:
写真を右クリック > 「プログラムから開く」を選択 > 「Photoshop」を選択
Photoshopから開く場合:
画面左上「ファイル(F)」をクリック > 「開く(O)…」を選択 > 使いたい写真を選択


同様に、Photoshopでイラストを開きます。
「Ctrl + A」でイラストを全選択します。
全選択した状態で「Ctrl + C」でイラストをコピーします。


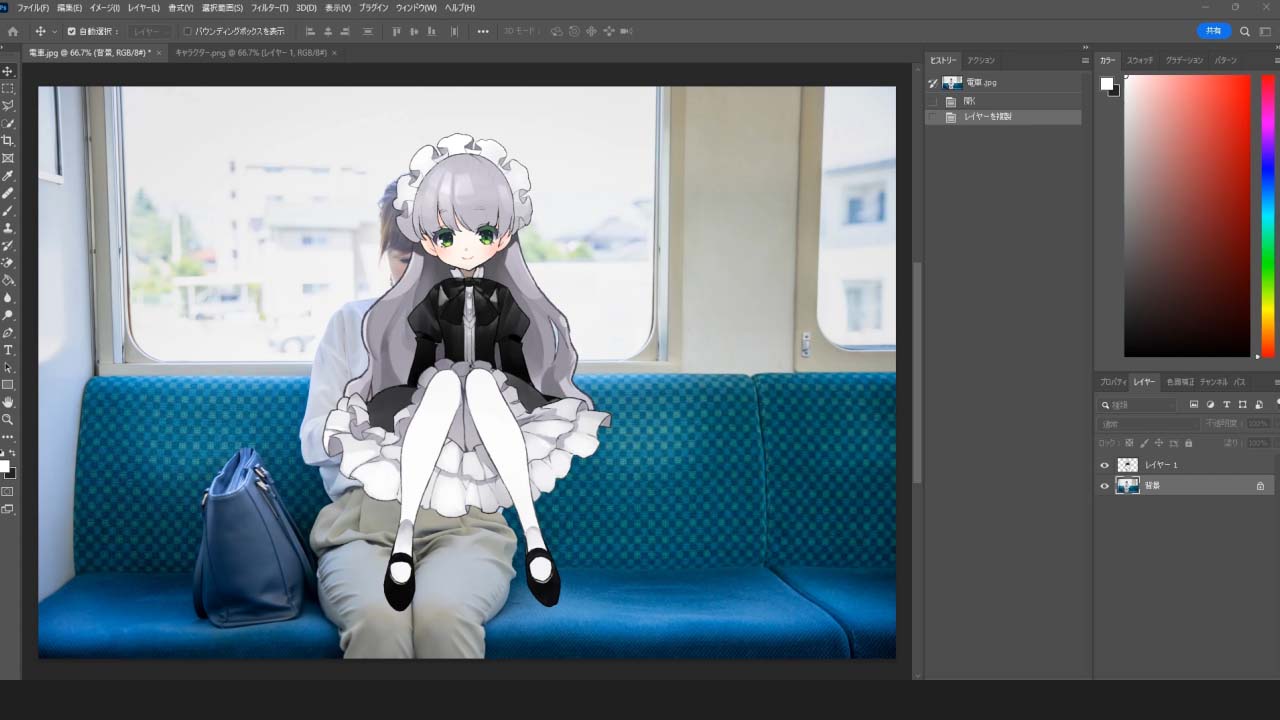
「Ctrl + V」でイラストを写真へペーストします。


イラストをちょうどいいサイズ・位置に調整してください。
イラストの大きさを変更する方法(一例):
画面左上「編集(E) 」> 「自由変形(F)」、またはショートカット「Ctrl + T」で変形できます。
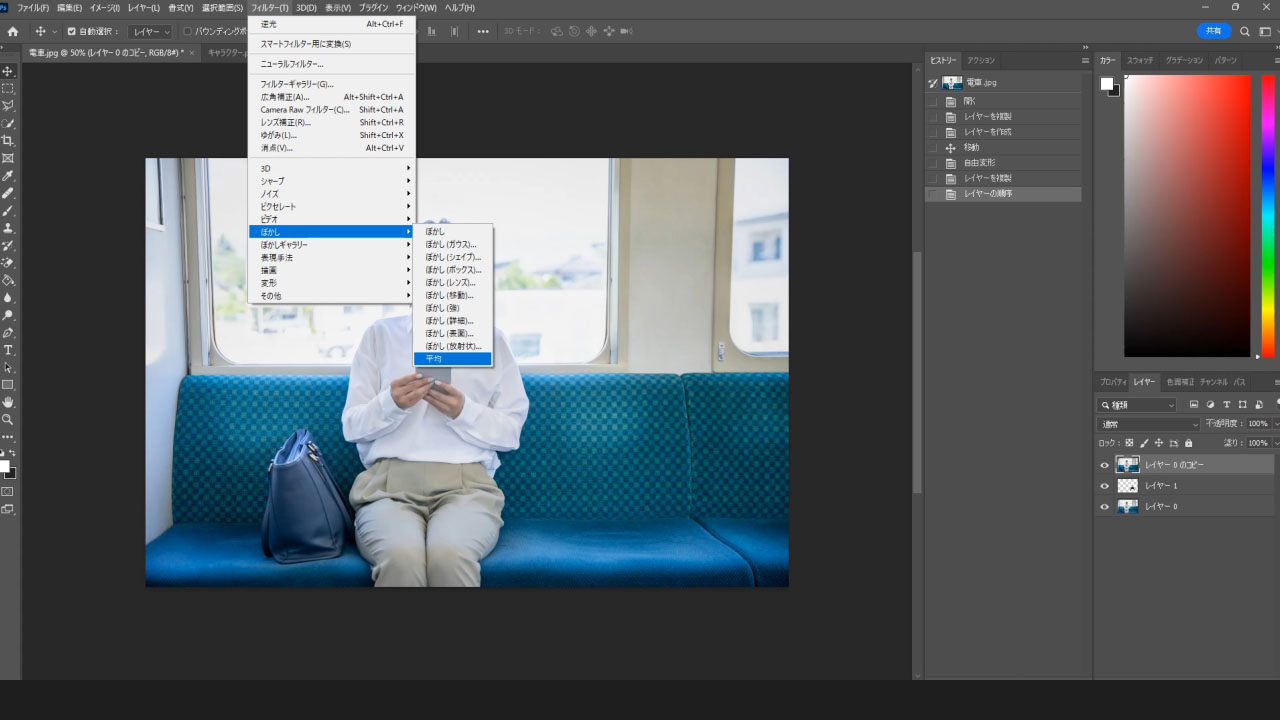
「平均」と「ソフトライト」で馴染ませる
クリックすると、画像を拡大できます。


写真レイヤーを複製し、1番上に配置します。
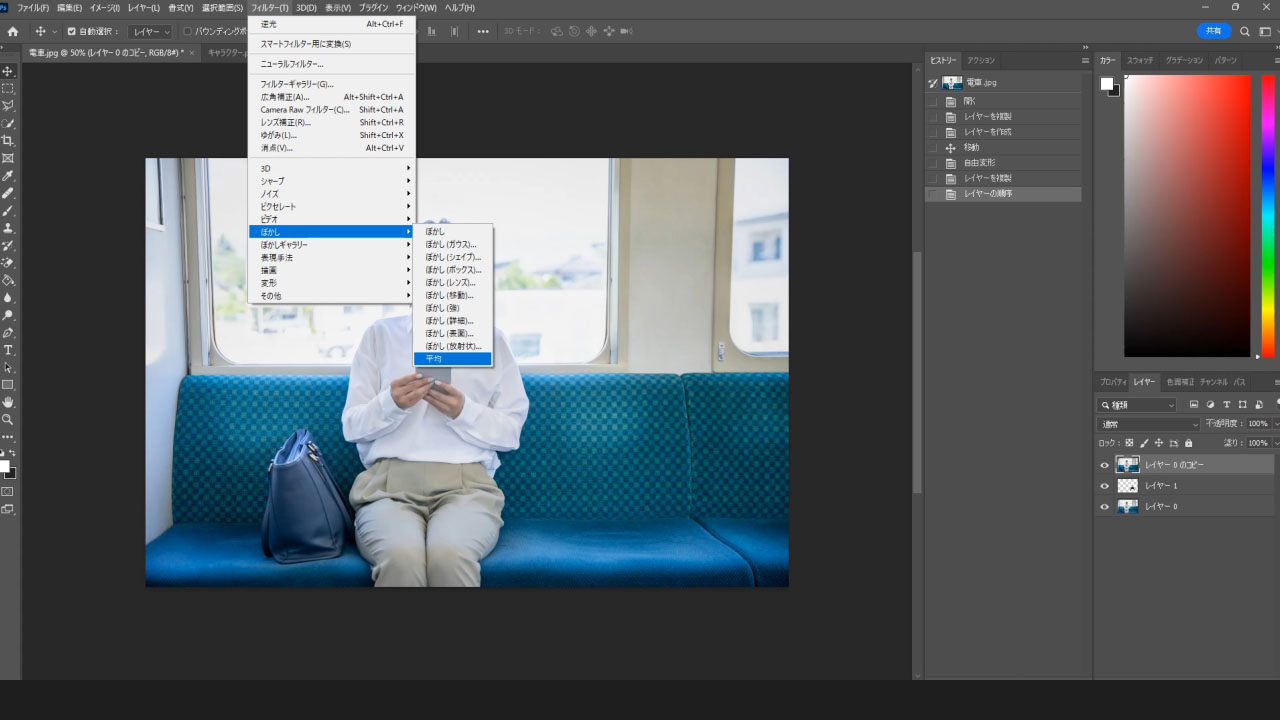
複製したレイヤー(1番上のレイヤー)を選択した状態で、「平均」します。
「平均」の方法:
画面左上「フィルター(T」) >「ぼかし」 > 「平均」でできます。


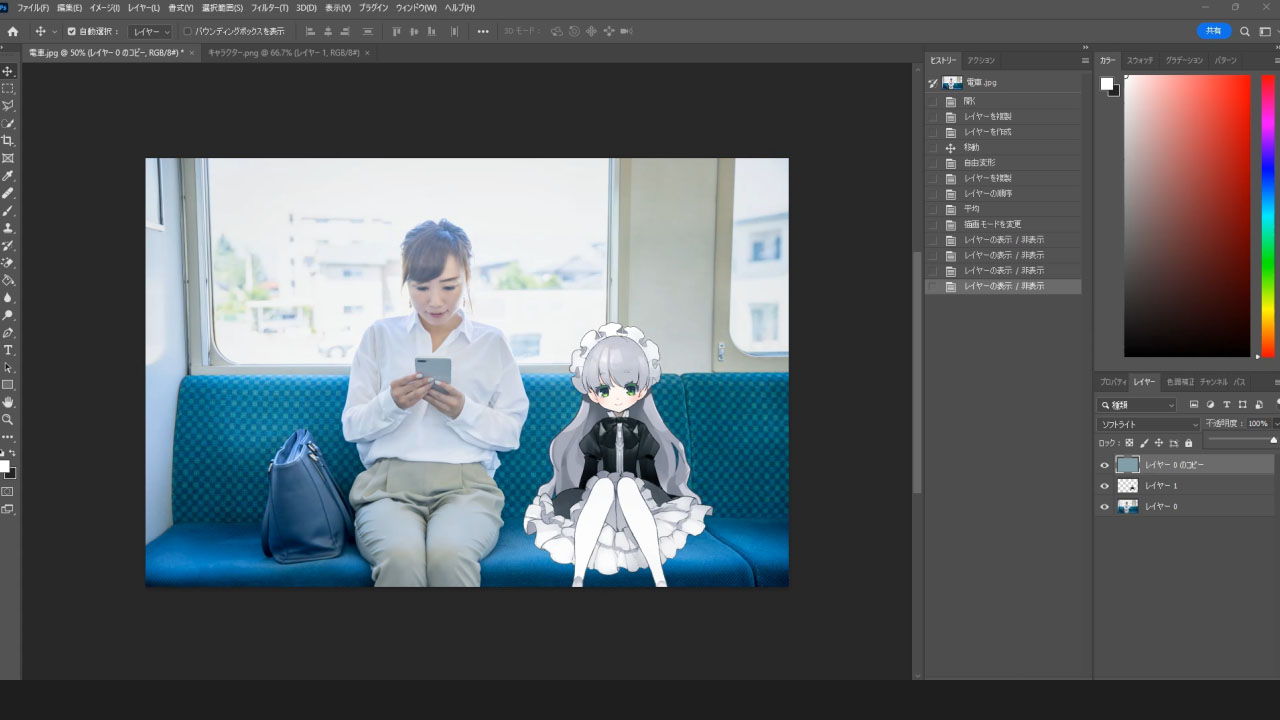
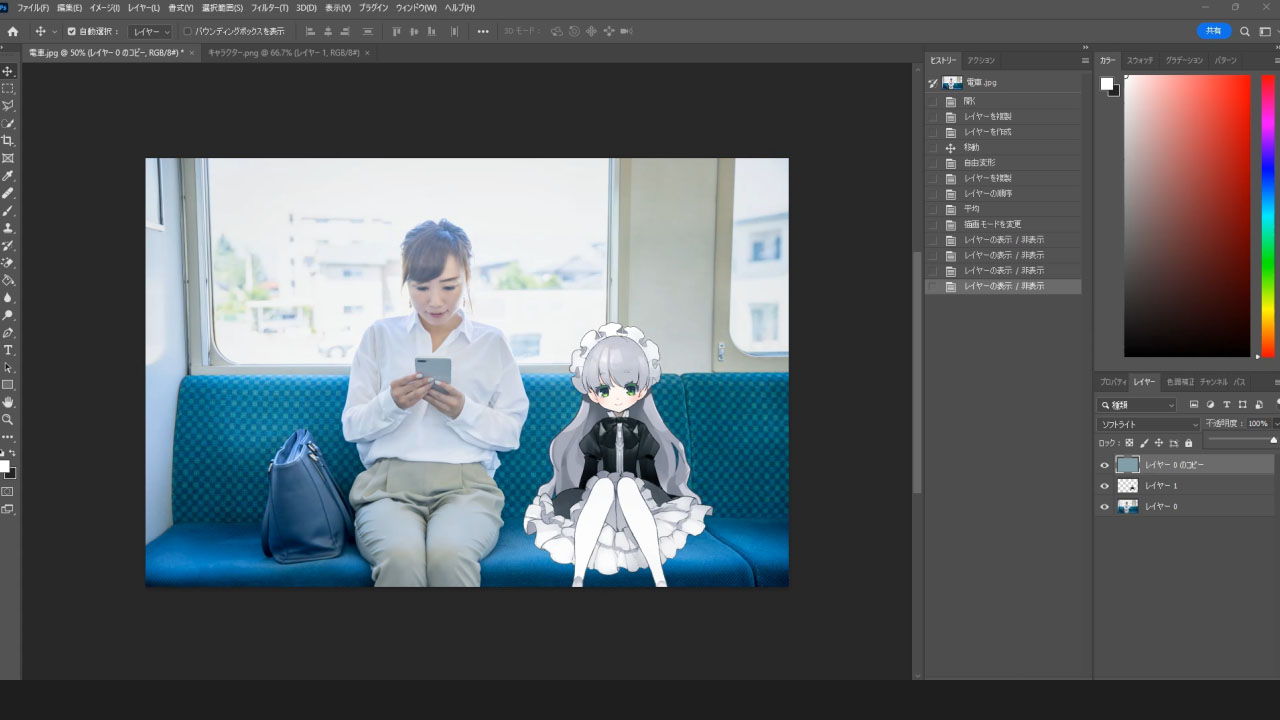
平均化したレイヤーを「ソフトライト」に変更します。
平均とは?
画像全体または選択範囲のカラーの平均値を求め、そのカラーで画像全体または選択範囲を塗りつぶします。
ソフトライトとは?
Photoshopの描画モードの1つで、レイヤーの色調をより柔らかく、ハレーション(光の周囲に広がる光の漏れ)を加えるためのブレンドモードです。
具体的には、背景となるレイヤーの色調と、上のレイヤーの色調を比較して、上のレイヤーの明るさが背景色を照らし、暗い場合は背景色を減らします。この効果により、上のレイヤーが背景になじむようになります。
例えば、写真にキャラクターのイラストを合成する場合、ソフトライトモードを使用して、イラストをよりリアルに馴染ませることができます。


右が、平均化したレイヤーをソフトライトに変更したもの



「平均」と「ソフトライト」を使うことで、
写真とイラストの色味を均一にします。



これだけで「自然な合成」が完成する場合もあります。
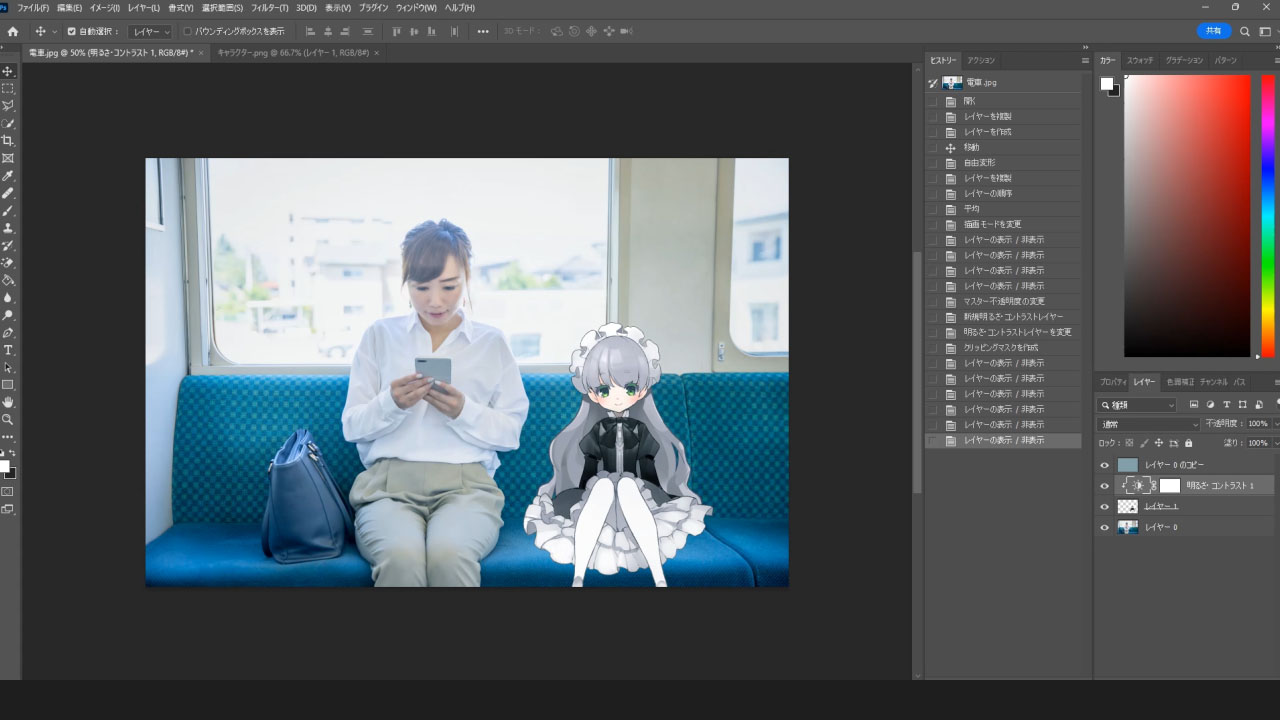
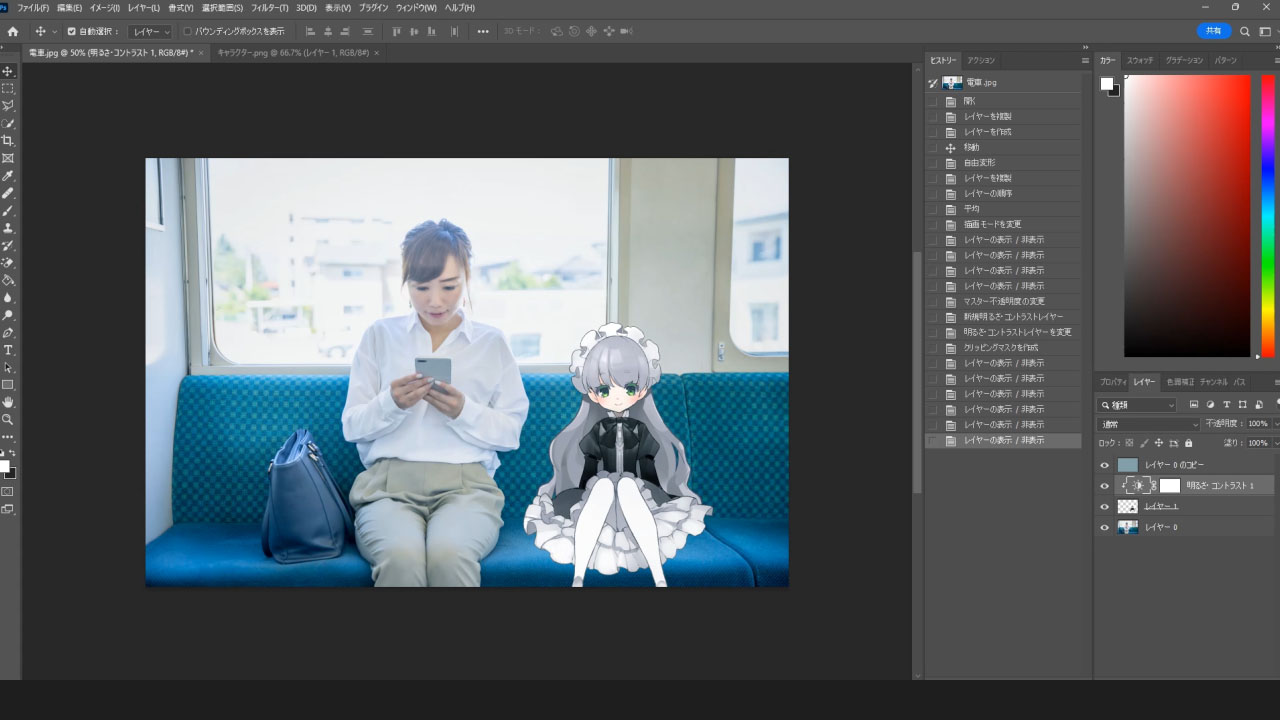
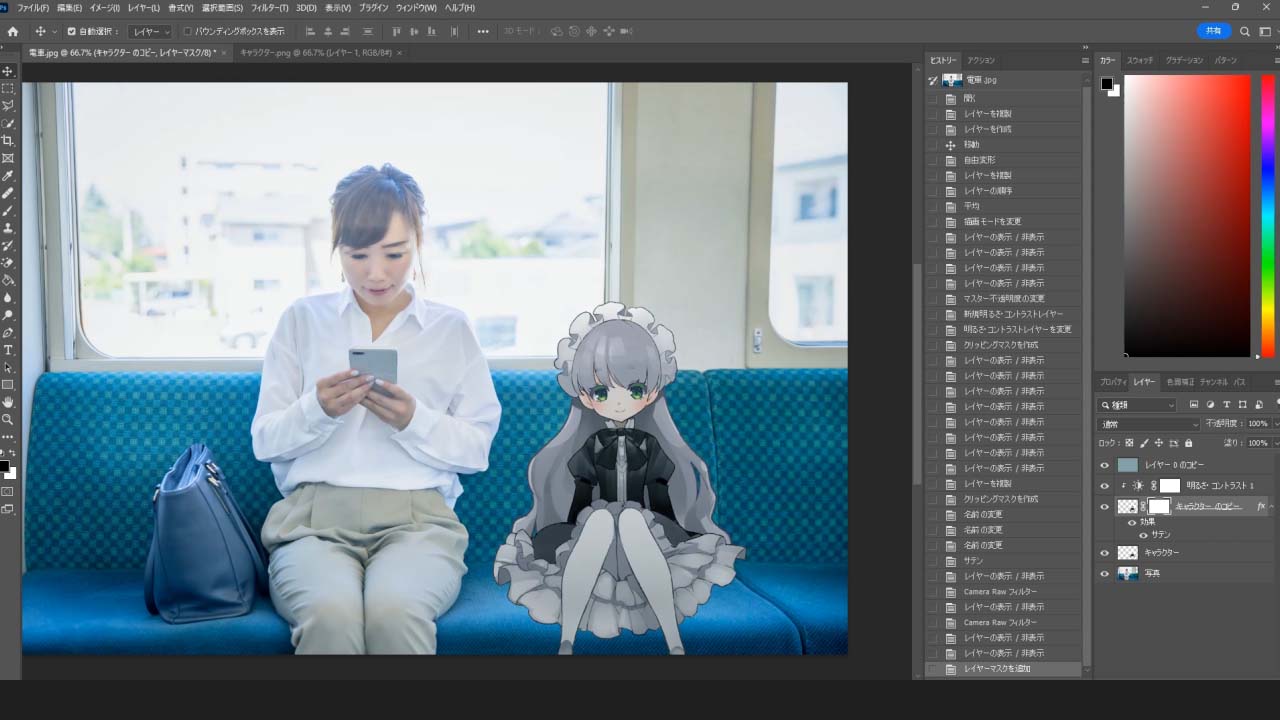
コントラストを調整する


写真に比べると、イラストがかなり濃く感じがします。
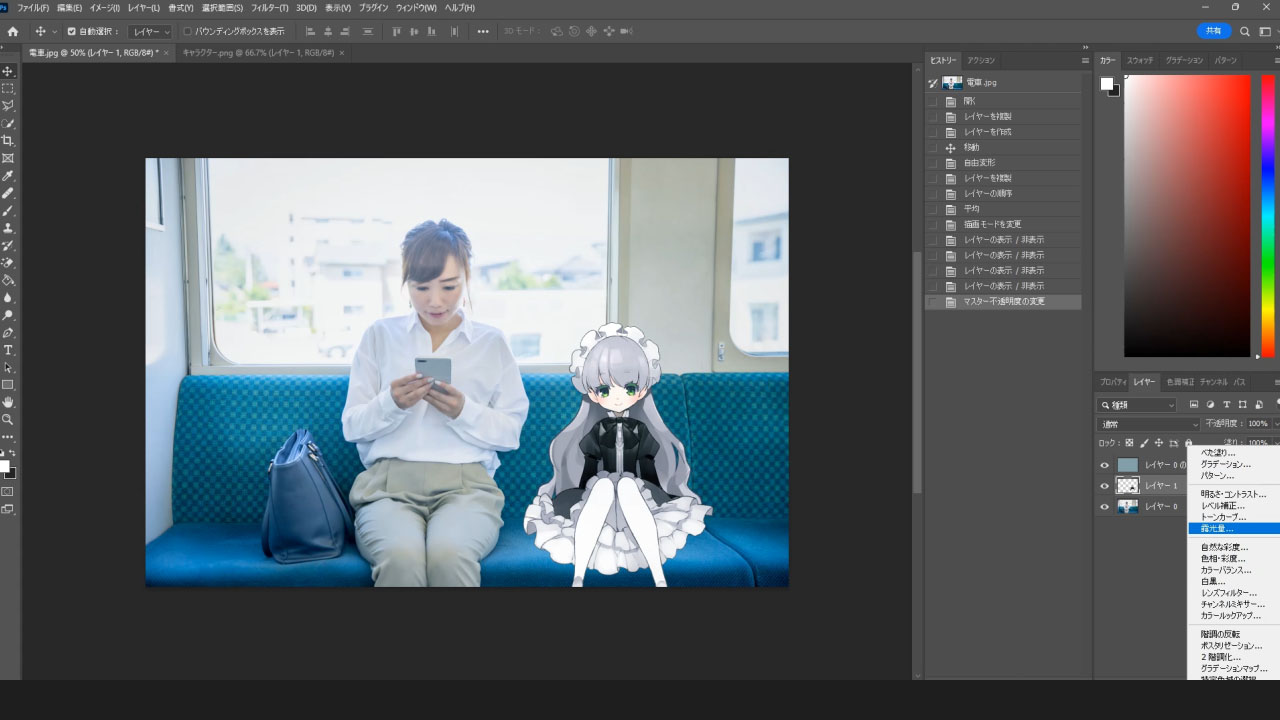
そこで、今回は「明るさ・コントラスト」調整レイヤーを使ってコントラストを調整します。
「明るさ・コントラスト」の方法:
画面左上「レイヤー(L」) >「新規調整レイヤー(J)」 > 「明るさ・コントラスト(C)…」でできます。


今のままだと、キャラクターより下にあるレイヤーすべてに「明るさ・コントラスト」の効果がかかります。
キャラクターのみに「明るさ・コントラスト」の調整レイヤーを適用したい場合は、「クリッピングマスクを作成」などの機能を使って調整してください。


右が、イラストのコントラストを調整したもの



特に、キャラクターの黒いドレスが薄くなり、
写真のコントラストと合ってきました。
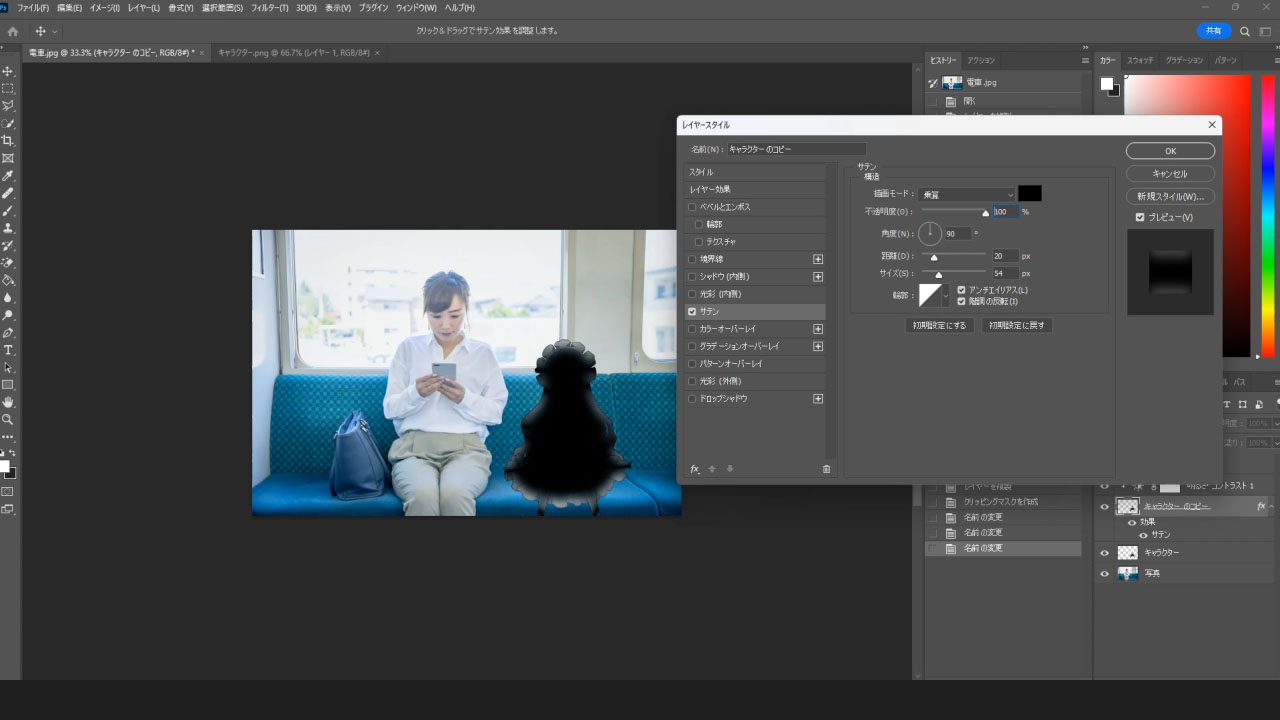
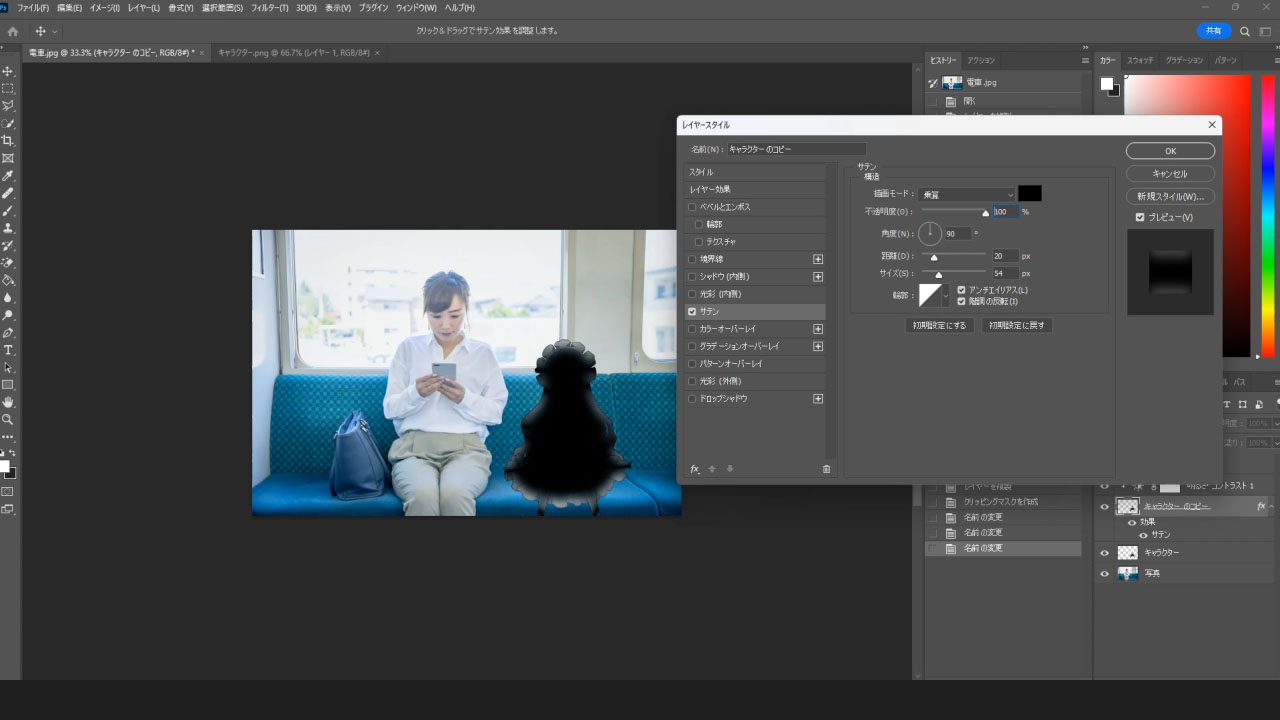
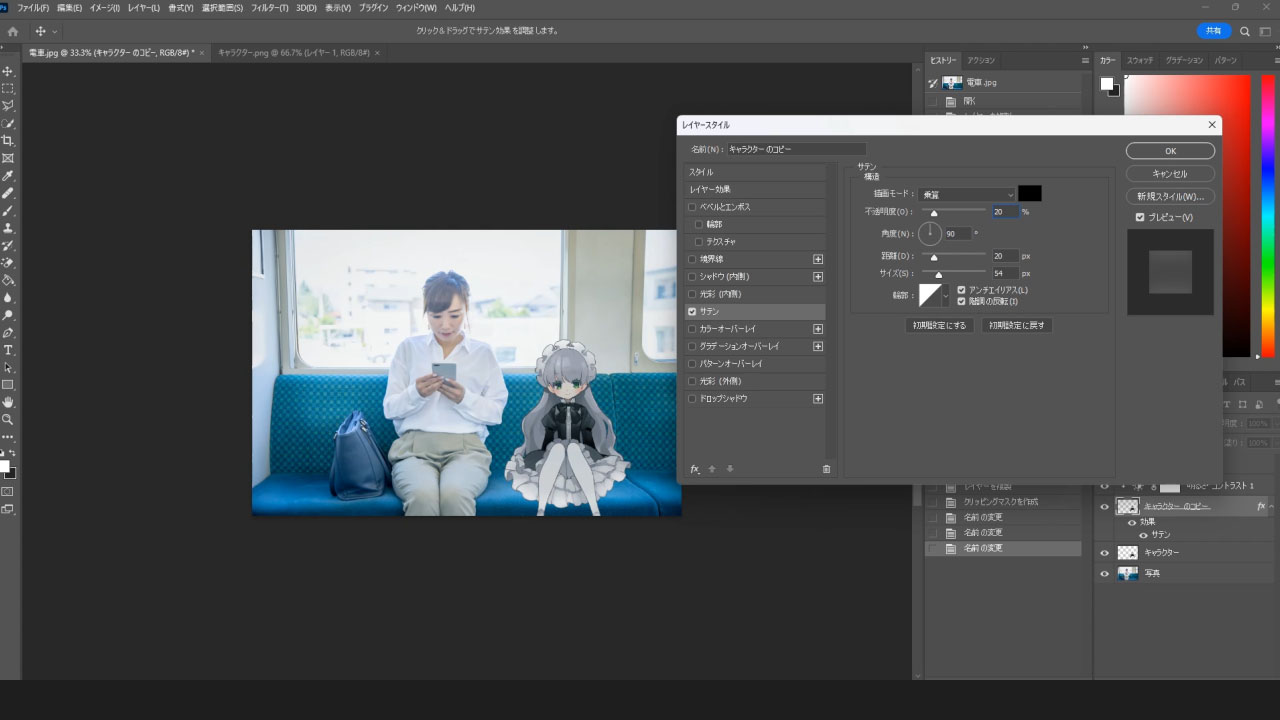
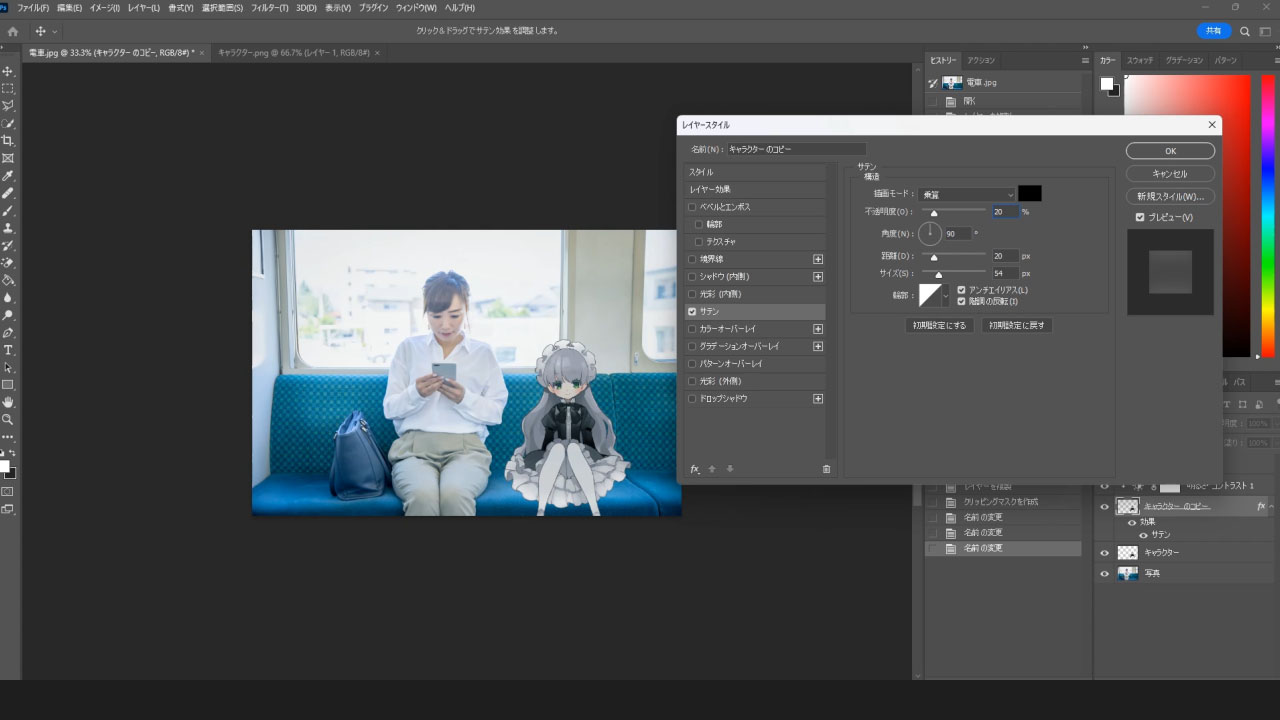
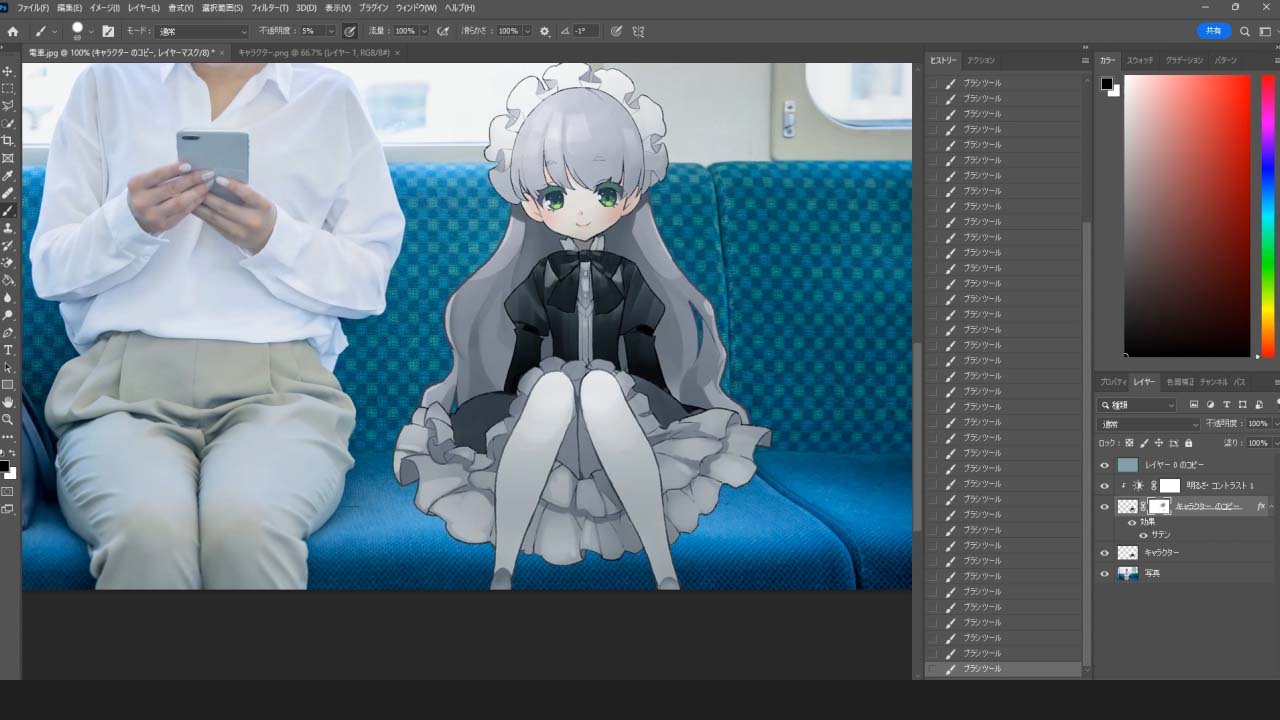
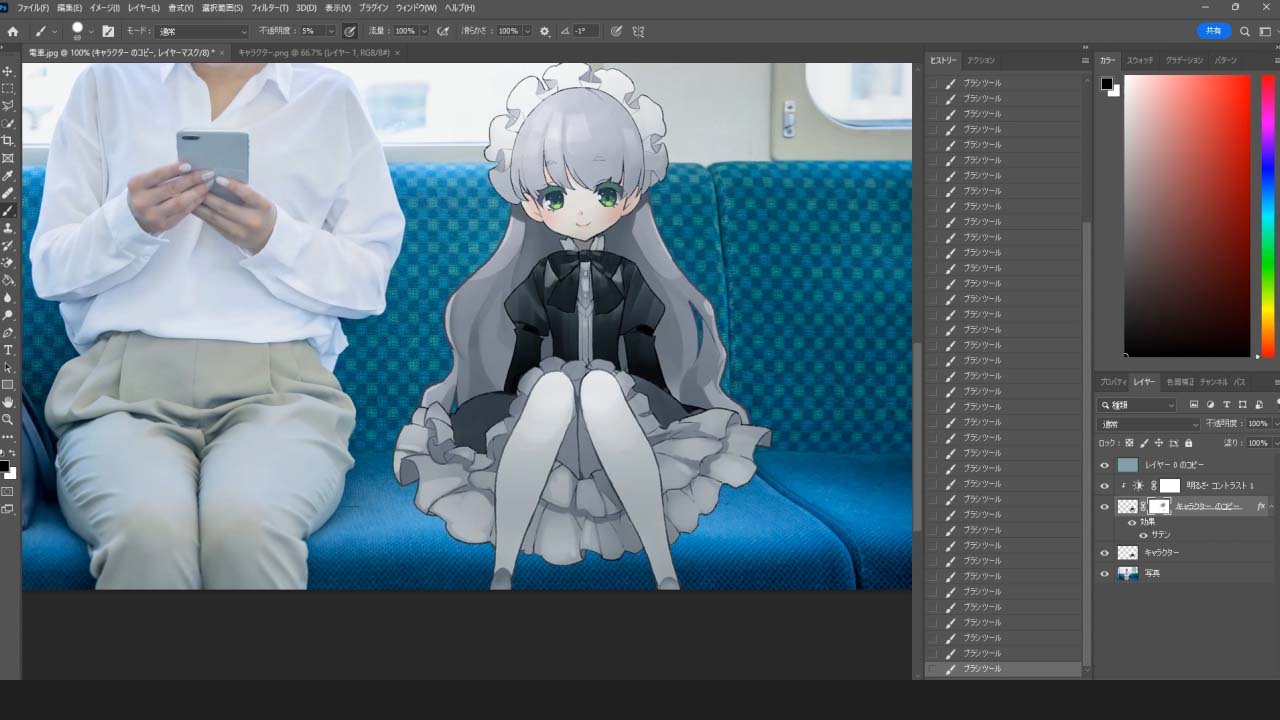
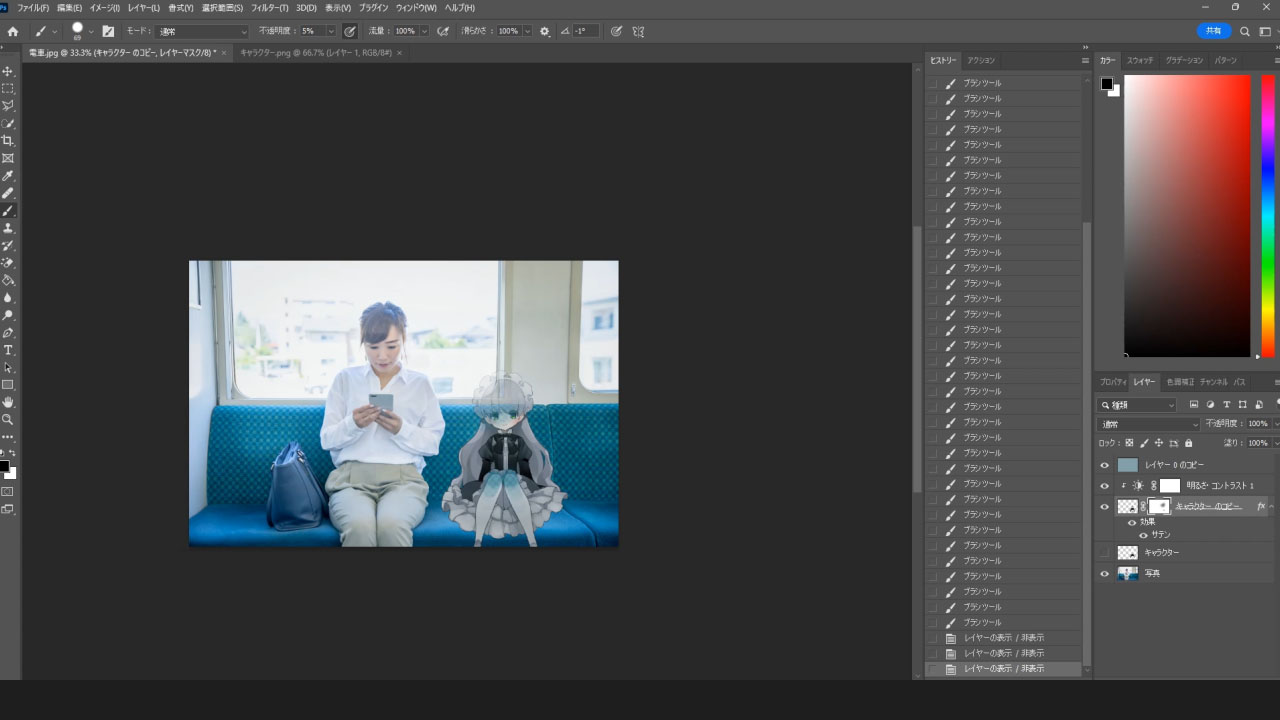
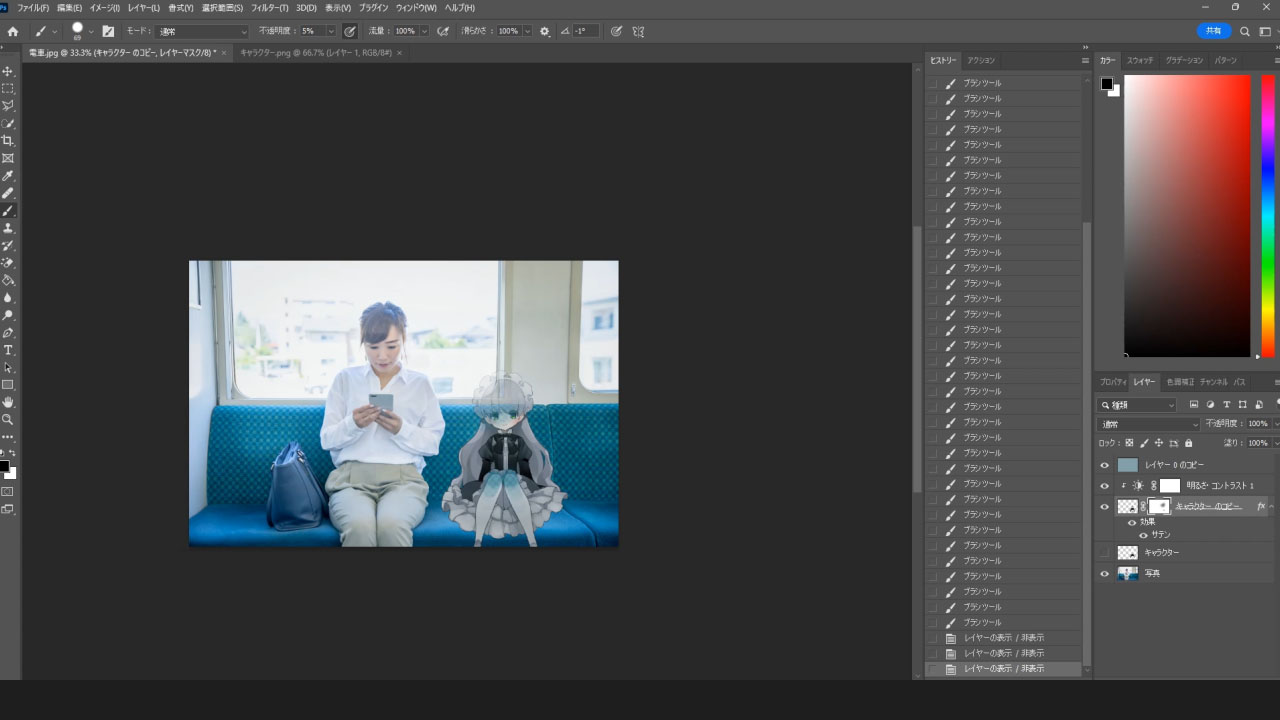
光と影を表現する
クリックすると、画像を拡大できます。


今回は、写真の女性のように、キャラクターも「逆光」風にします。
そこで、時短技としてレイヤースタイルの「サテン」を使って簡易的に逆光を表現します。


自然な逆光になるよう、サテンの不透明度や角度、距離、サイズなどを調整します。



「サテン」は本来「逆光」で使うレイヤースタイルではないため注意してください。
あくまで時短技として紹介します。
サテンとは?
レイヤーに影をつけたり、光沢を加えたりすることができるエフェクトの1つです。具体的には、レイヤー上に一定の光沢やテクスチャーをつけ、立体感や質感を表現することができます。
サテンを適用すると、レイヤーの中央に沿って光沢が現れ、縁取りに沿って陰影が生じます。
サテンを使用して、石や金属、シルクや布地などのテクスチャーを再現することができ、レイヤーに奥行きと立体感を与え、よりリアルな表現ができます。



「サテン」だけでは「逆光」感が足りなかったため、
次の方法も試していきます。


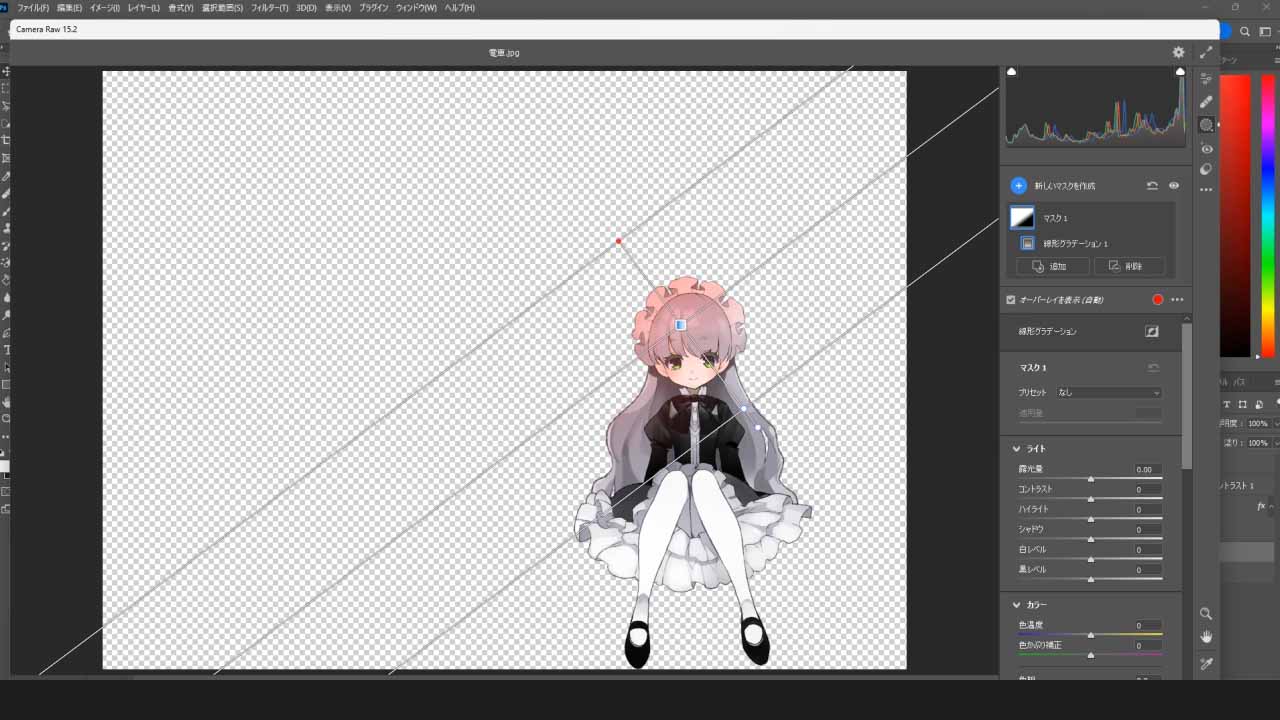
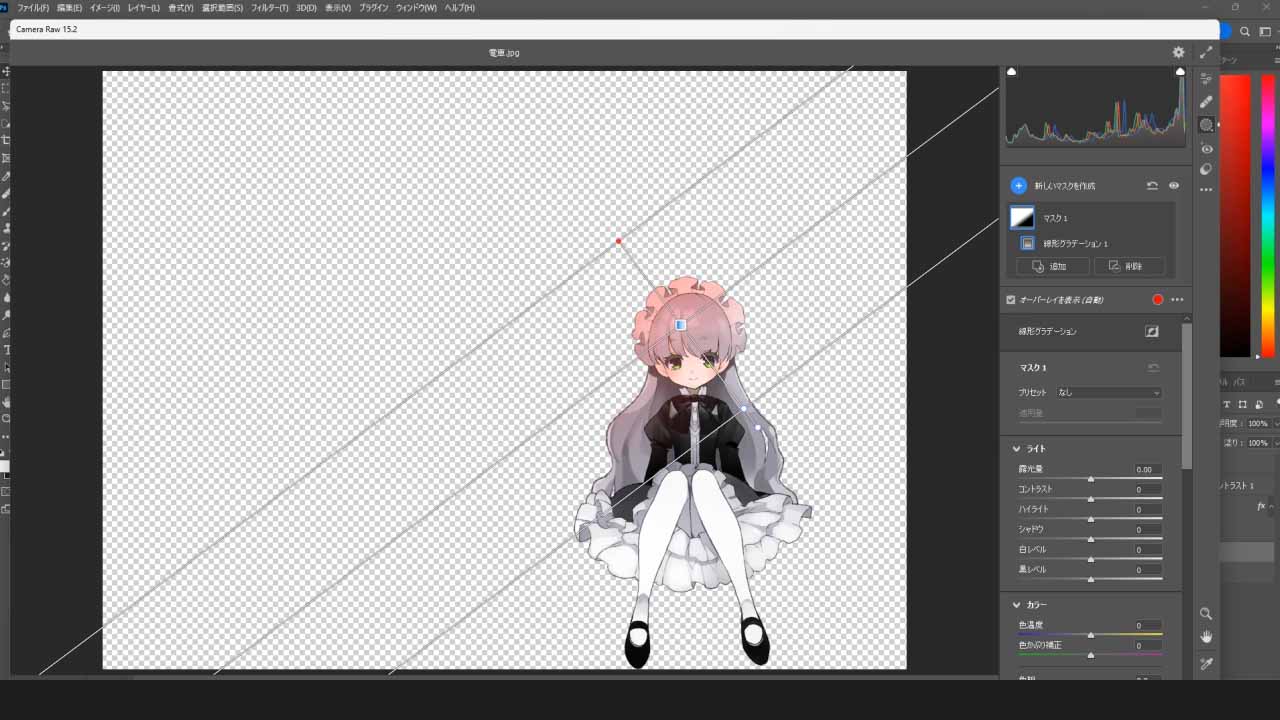
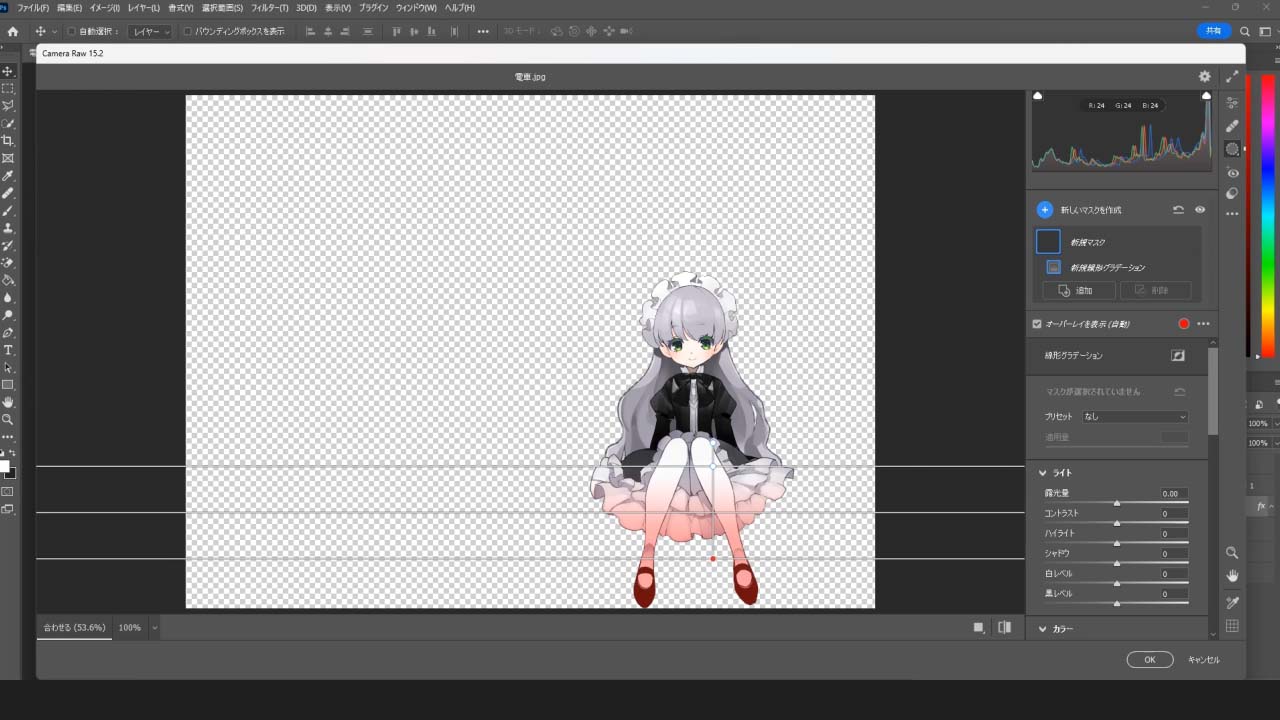
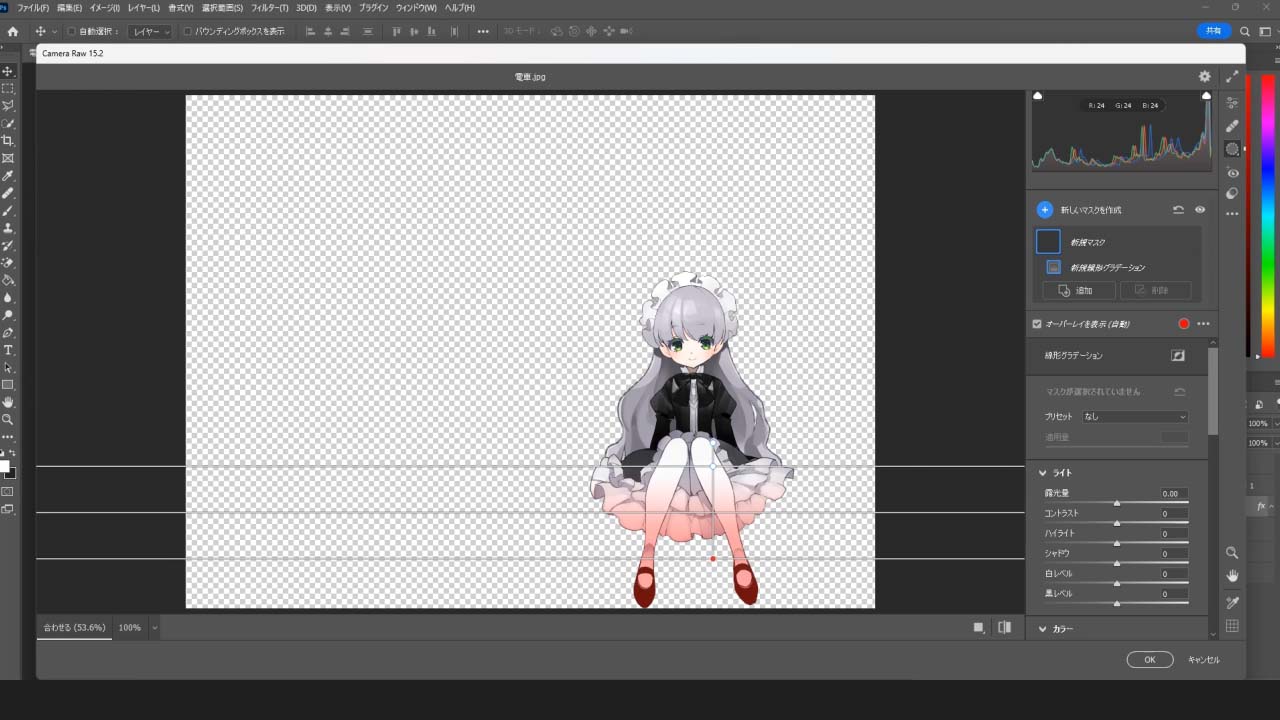
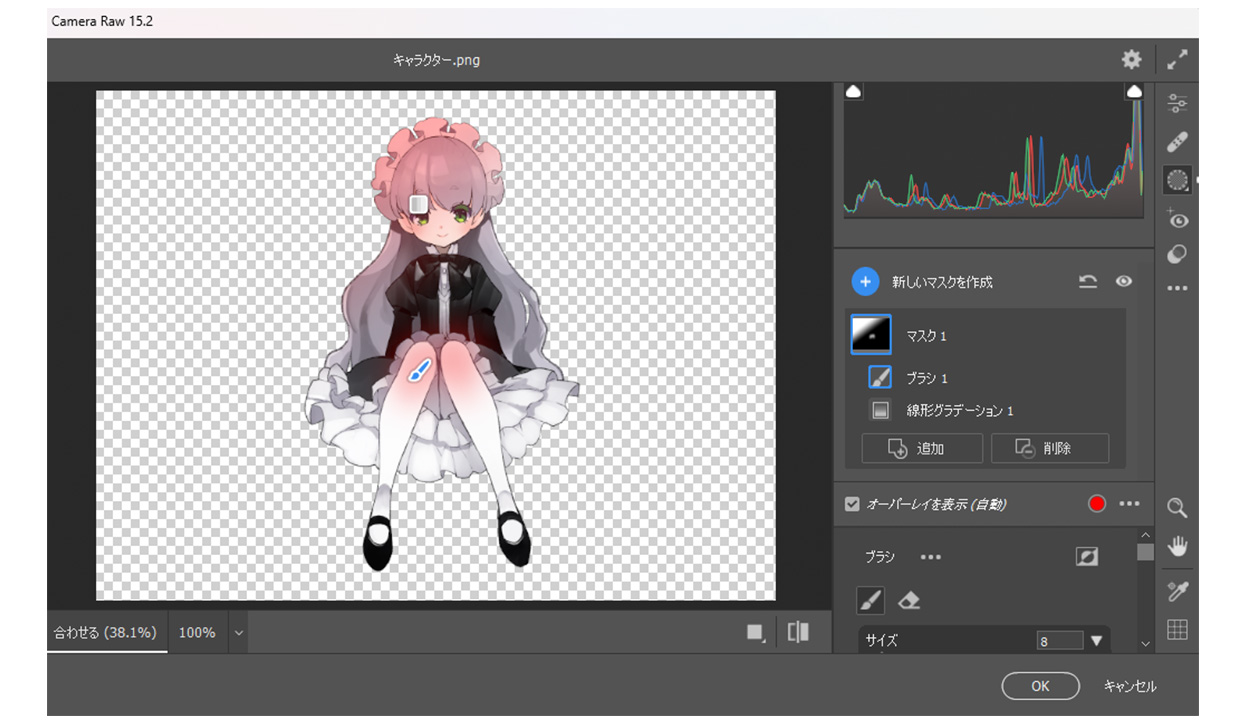
左側から光を受けているようにしたいため、
Camera Raw フィルターの「マスク」機能の線形グラデーションを使ってみます。


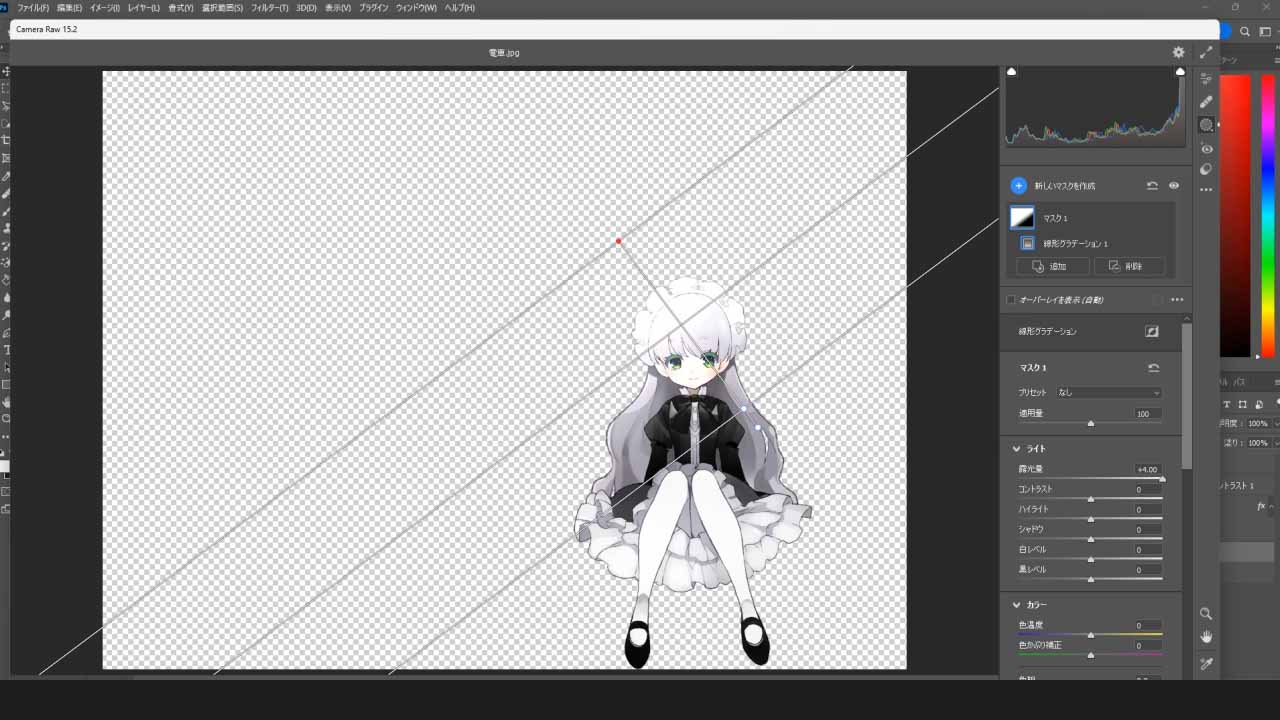
Camera Raw フィルターの線形グラデーションで露光量を上げてみました。


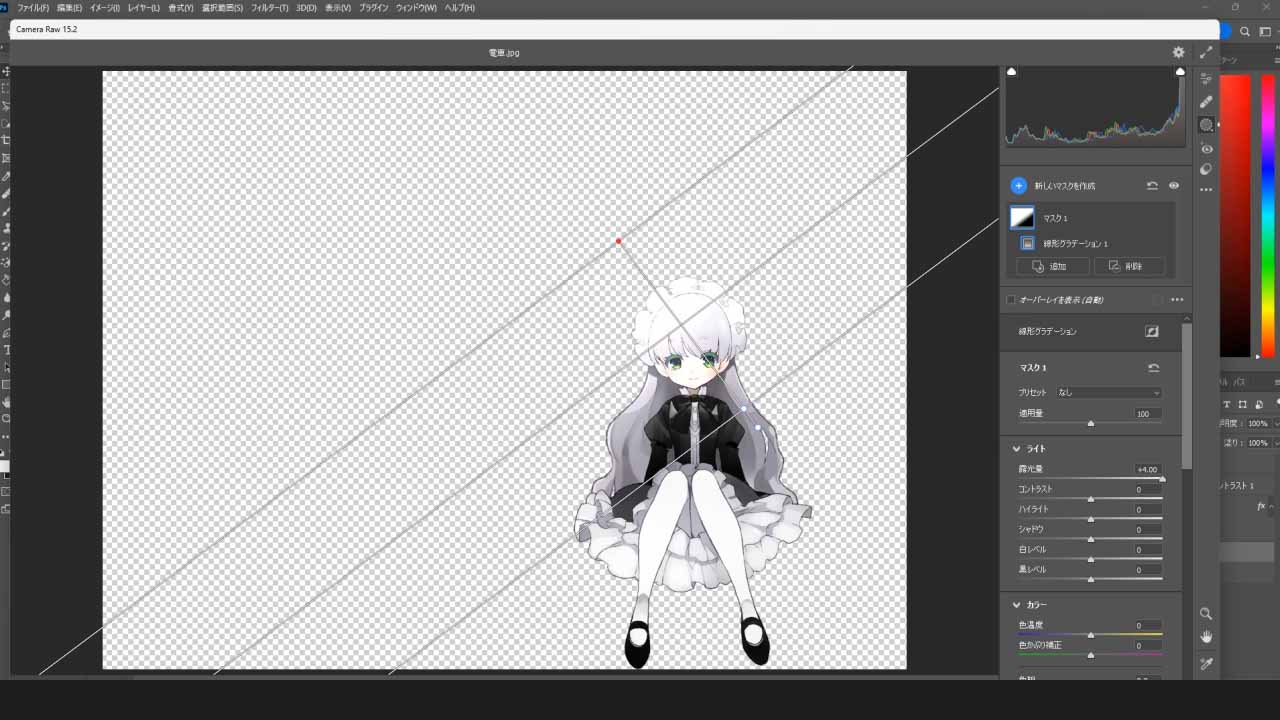
膝上は明るく、膝下は暗くしたいため、
同じく線形グラデーションで露光量を調整します。
細かい調整が不要な場合は、これでOKです。
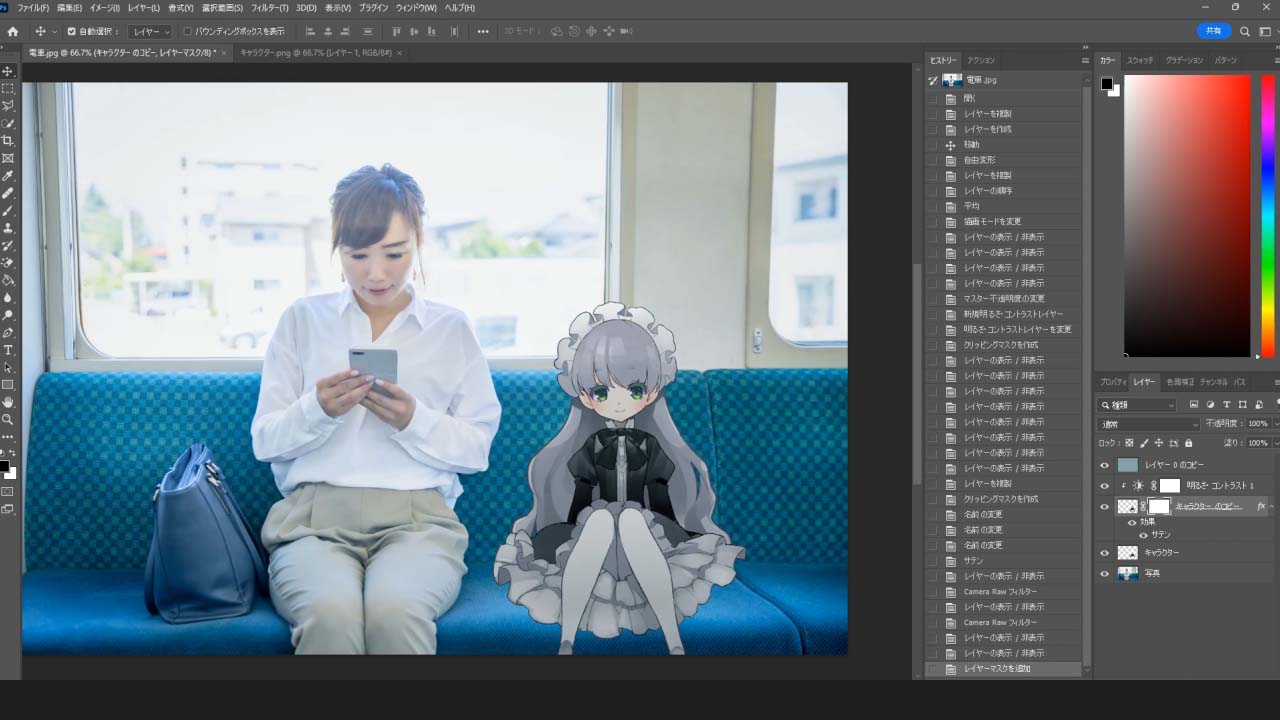
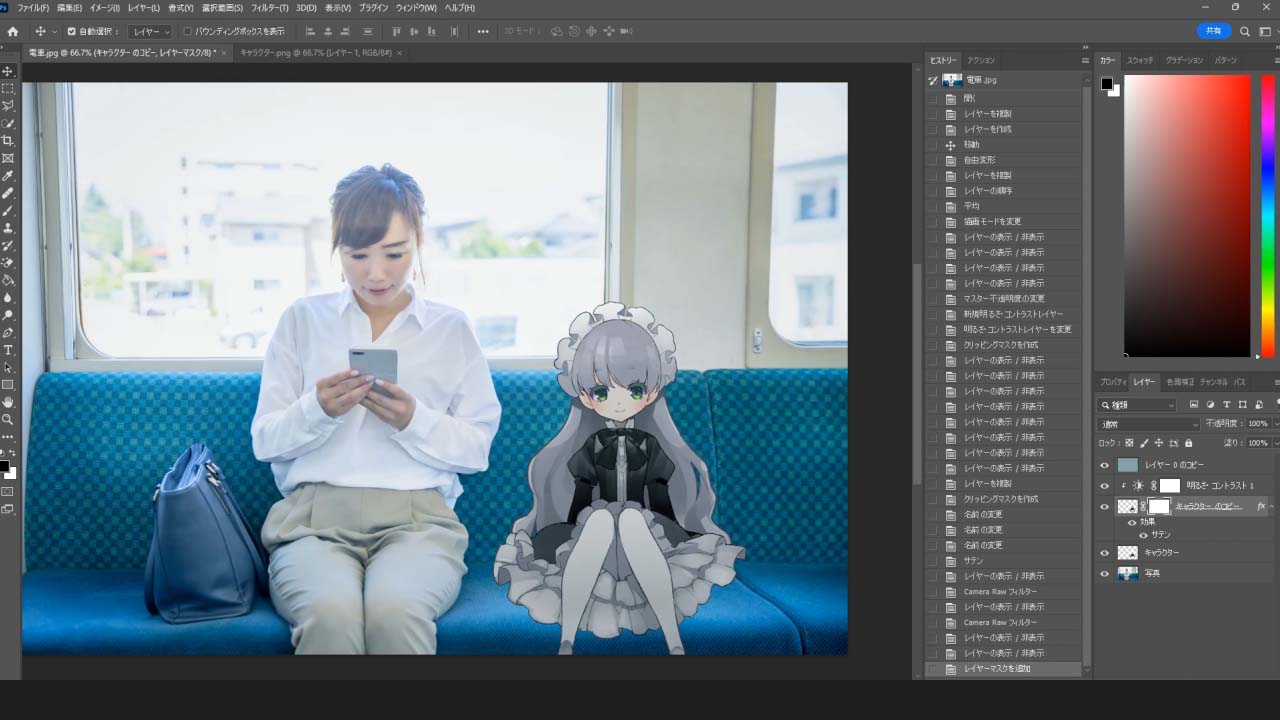
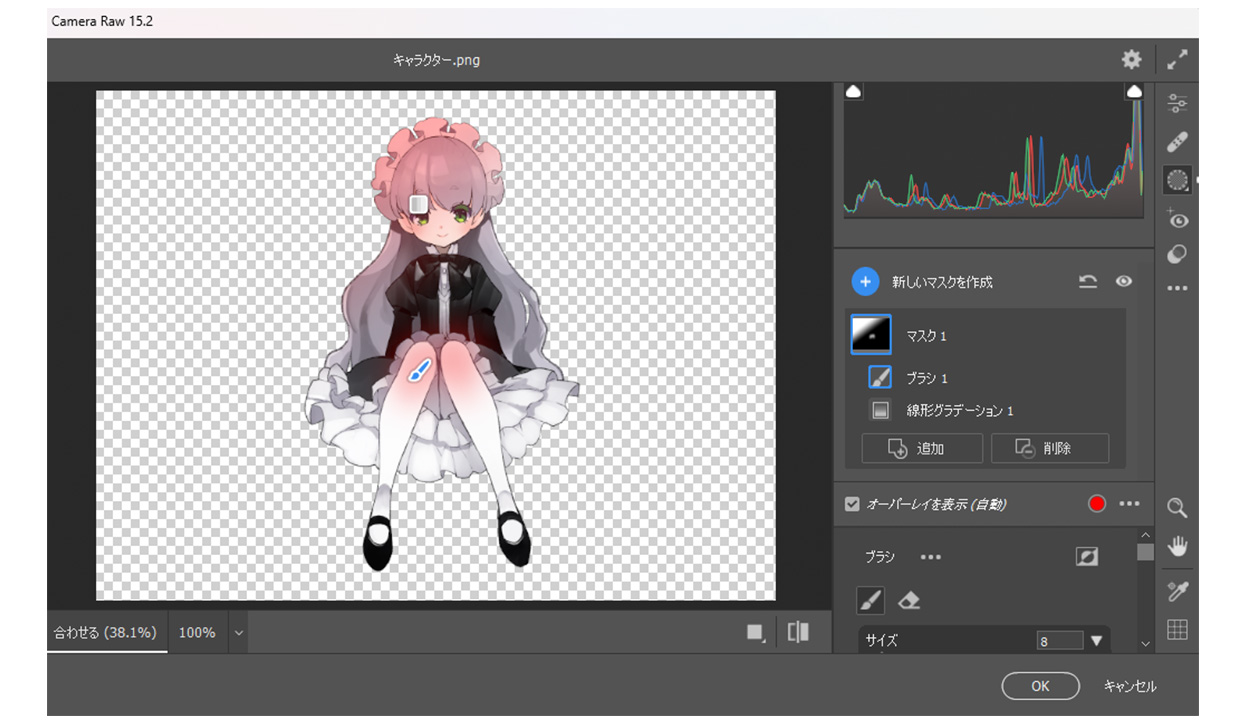
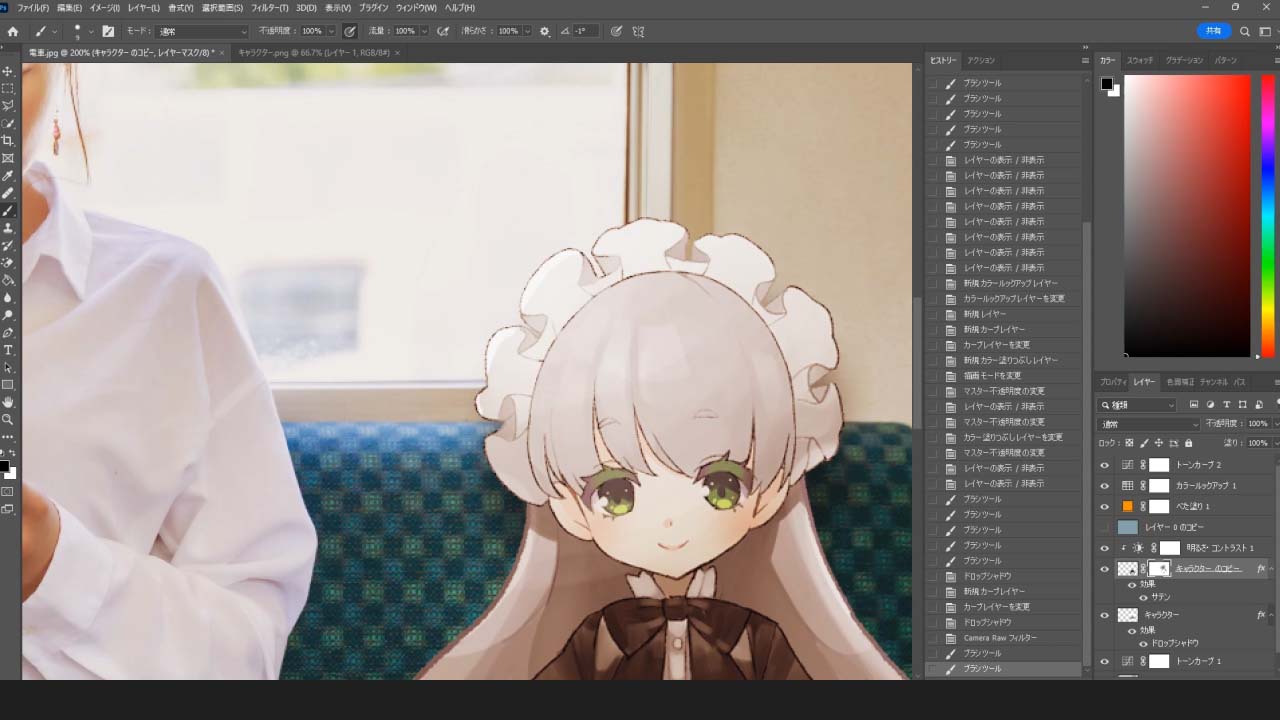
光と影を細かく調整する


今回は細かく調整したいため、レイヤーマスク機能を使っていきます。


まずはキャラクターのレイヤーを複製します。
複製したレイヤーと元のレイヤーは、Camera Raw フィルターや調整フィルターを使って下記のように調整します。
キャラクターレイヤー(上):暗くする
キャラクターレイヤー(下):明るくする
暗くしたキャラクターレイヤー(上)のマスクを追加します。


暗くしたキャラクターレイヤー(上)のマスクを選択します。
ブラシの色を黒、「不透明度」を5~10%程度にして、明るくした部分(頭と膝)にブラシを少しずつ重ねていきます。


明るいレイヤー(下)を非表示にして、暗いレイヤー(上)だけを表示すると、このようになります。
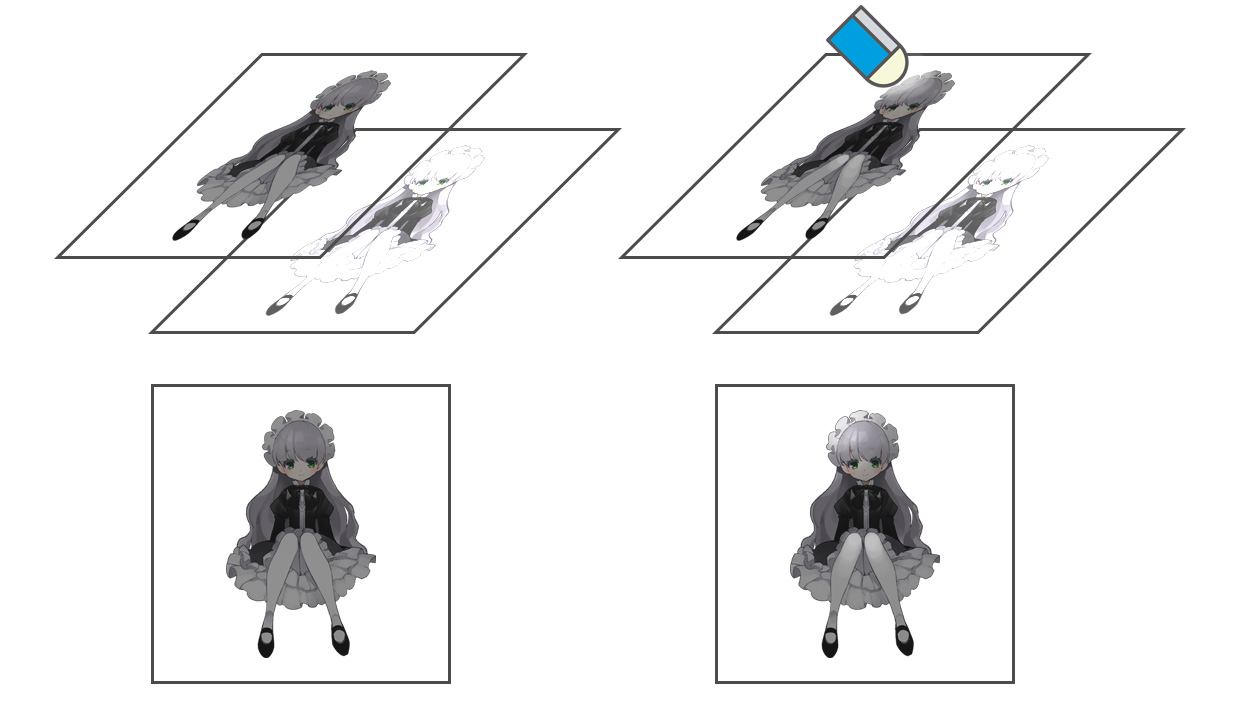
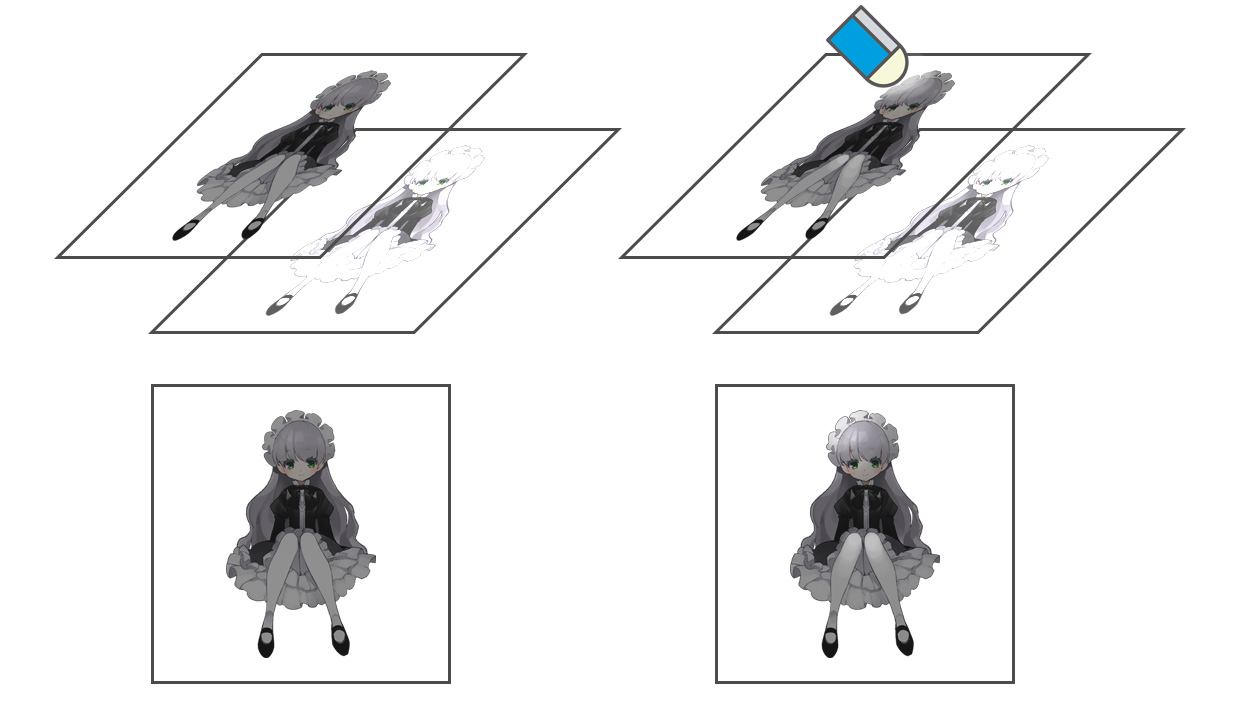
Q. レイヤーマスクを使った加工がよく分からない





先ほどのレイヤーマスクを使った加工は、上図のイメージです!
上のレイヤーを消して、下のレイヤーを見せるイメージです。
のちのち手直する際も簡単にできるため、よくレイヤーマスクを使って加工しています。
Q. Camera Raw フィルターだけでもいい?





Camera Raw フィルターでも良いと思います!
ただし、Camera raw フィルターだと、のちのち手直しができないor難しい場合があるので、注意してください。





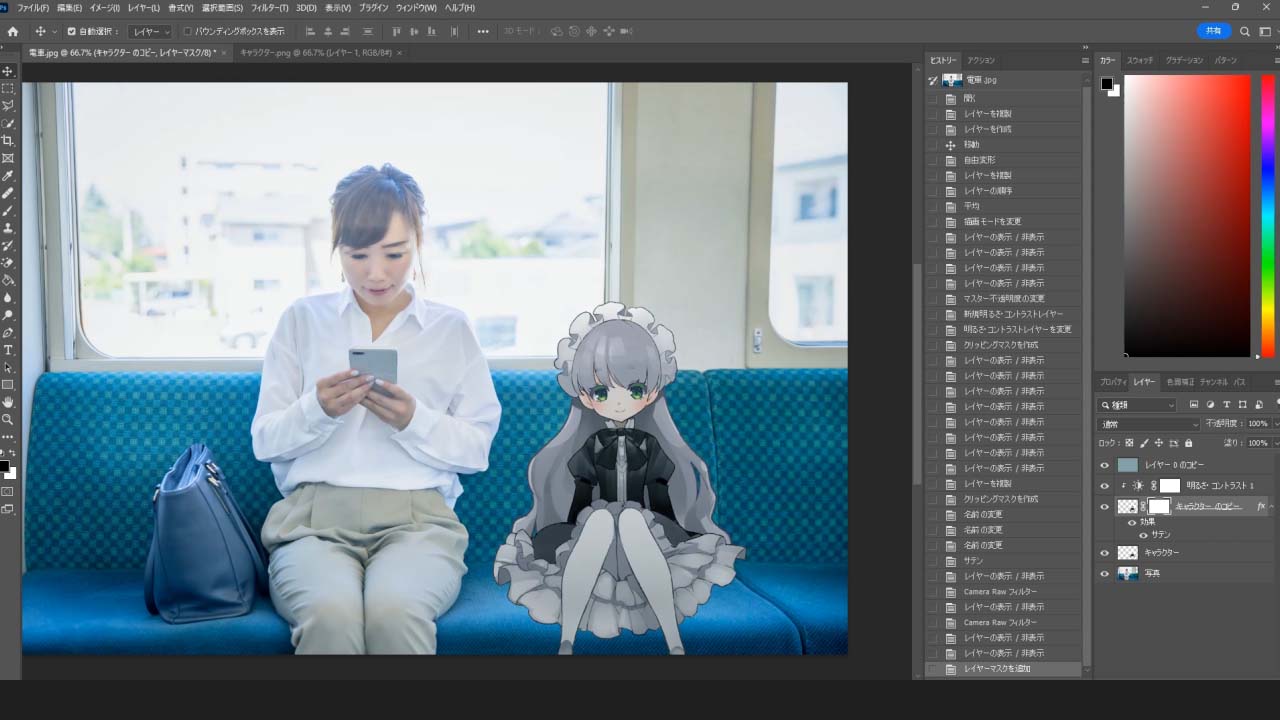
窓からの光を受ける感じや、
キャラクターの立体感などが出てきました!
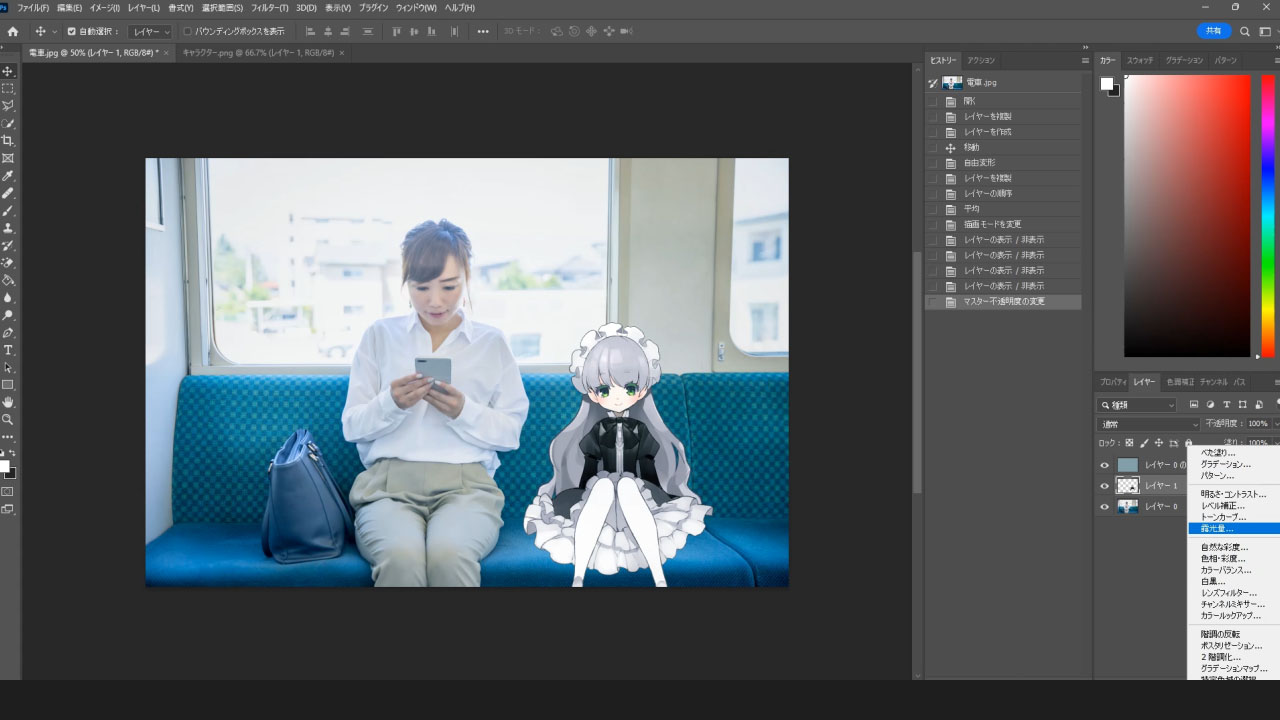
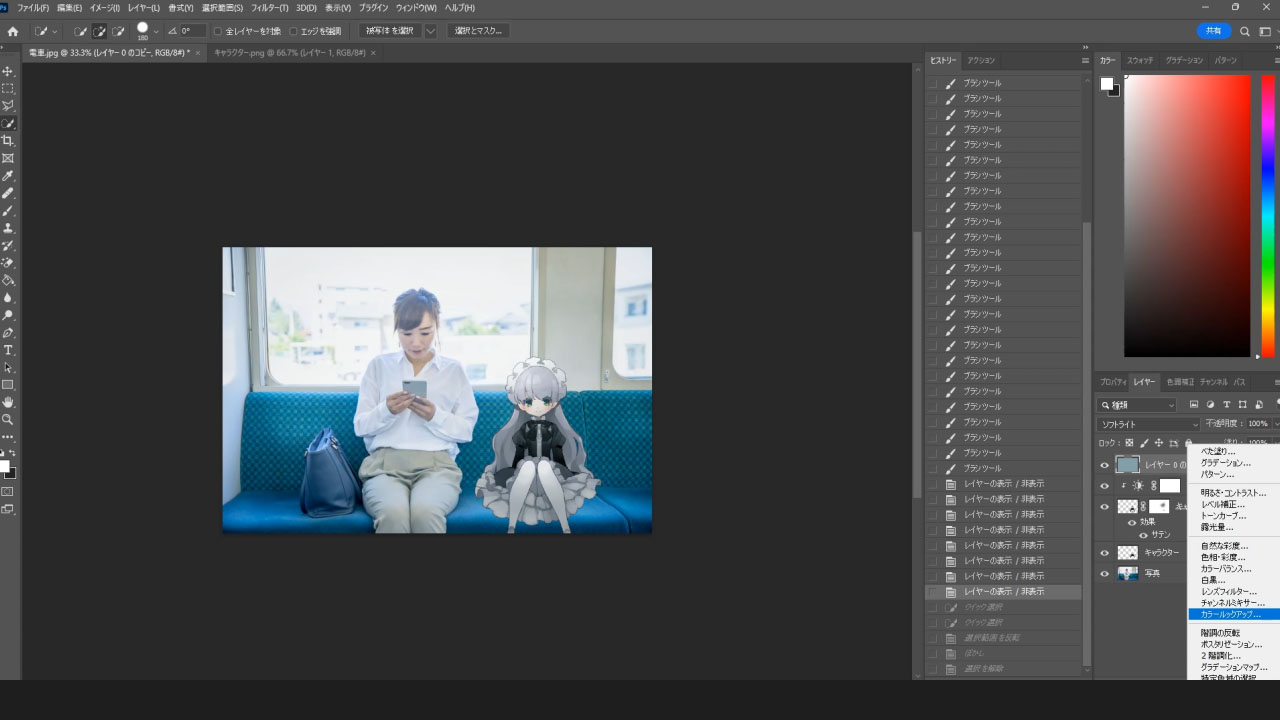
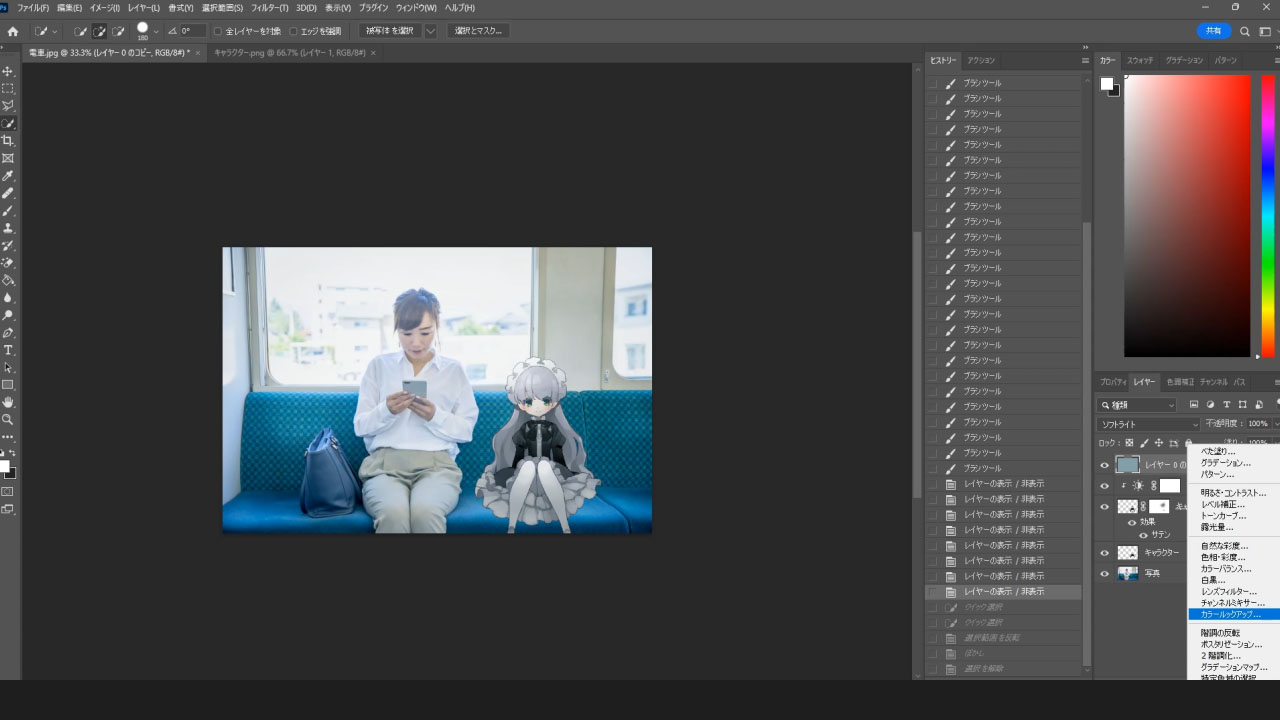
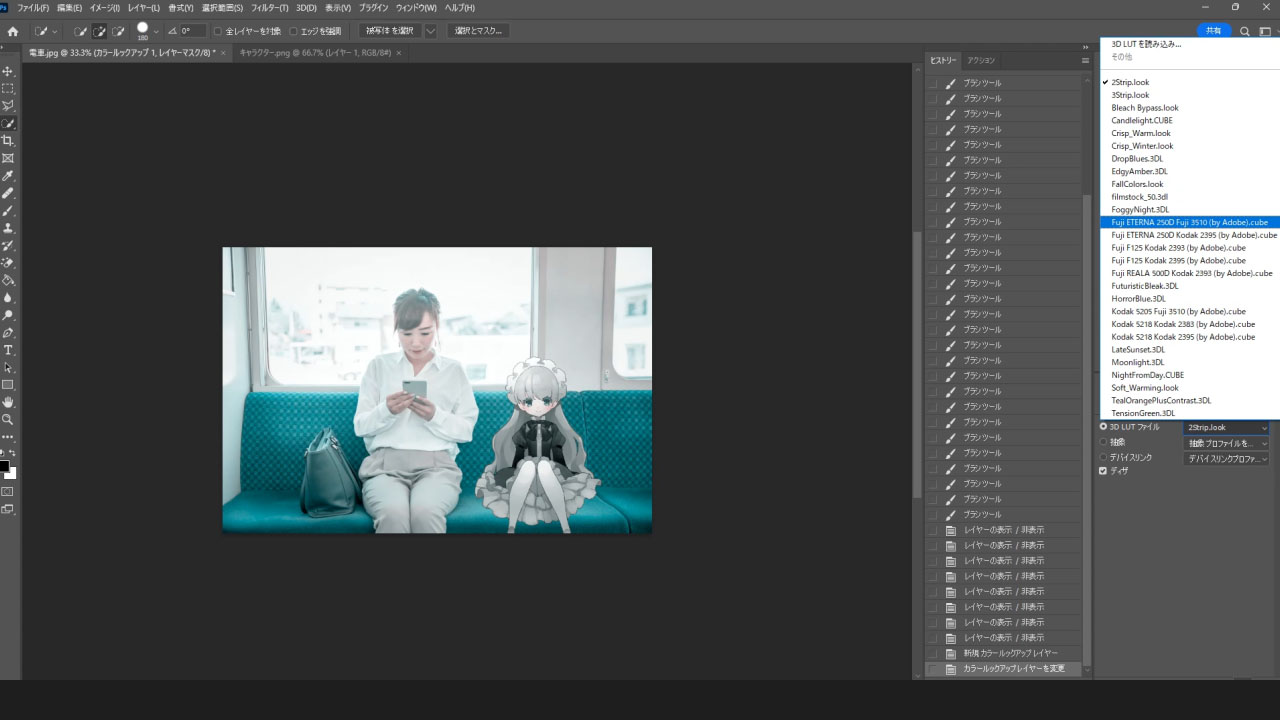
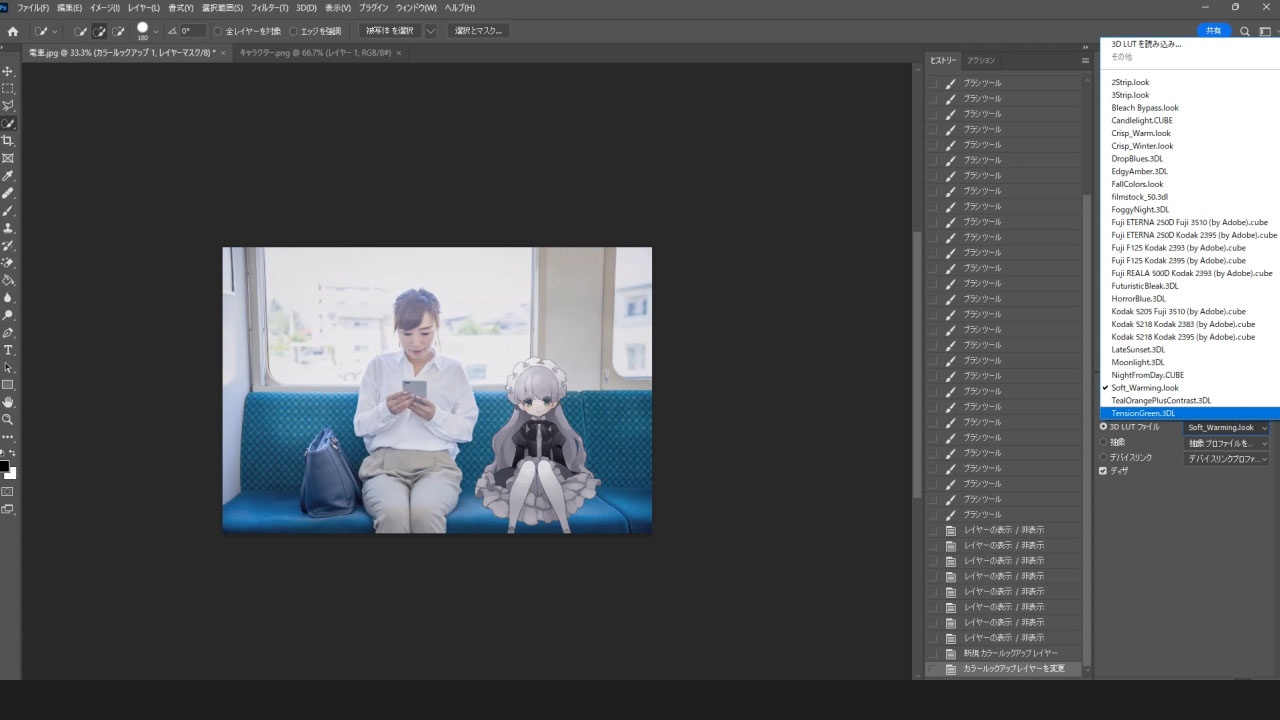
「カラールックアップ」で色味を調整する
クリックすると、画像を拡大できます。


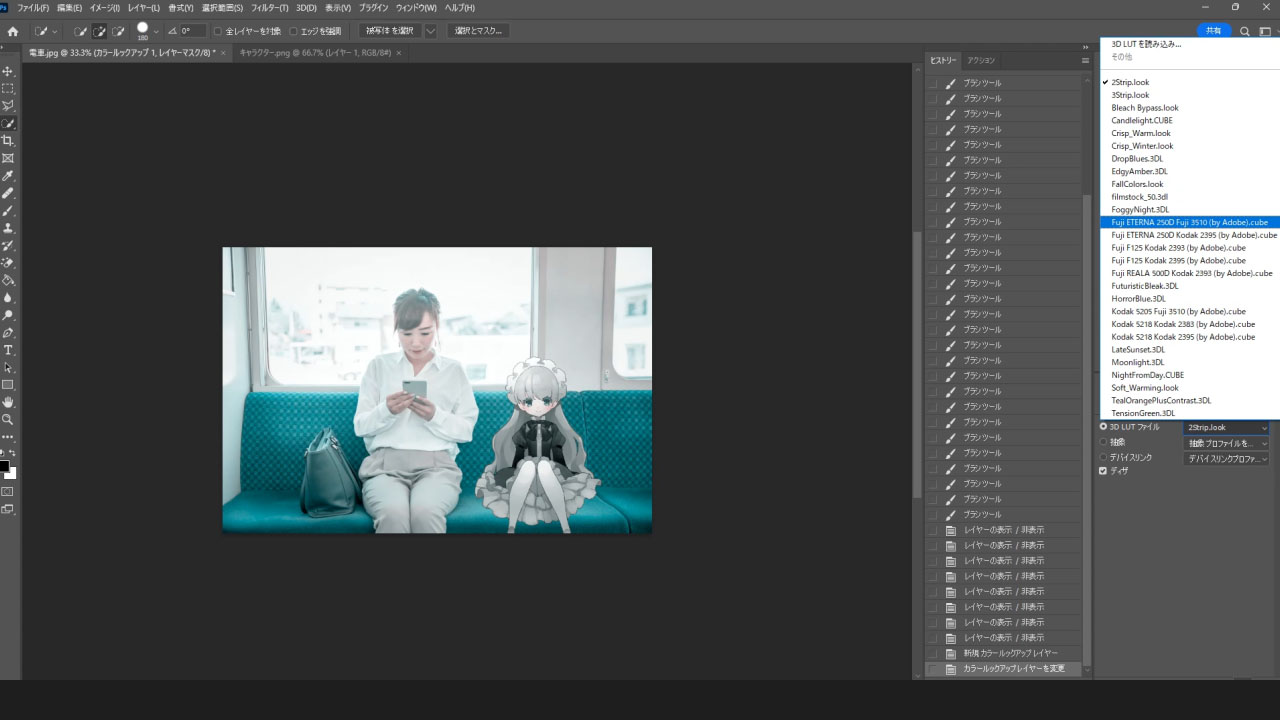
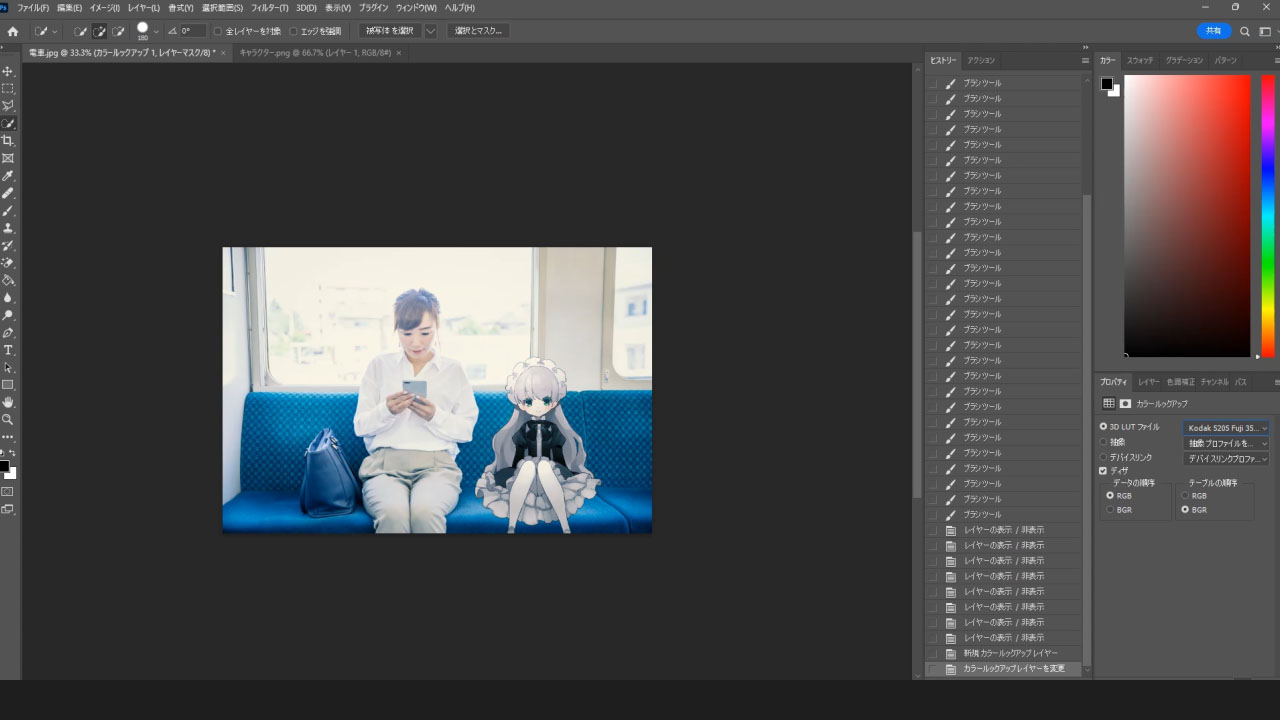
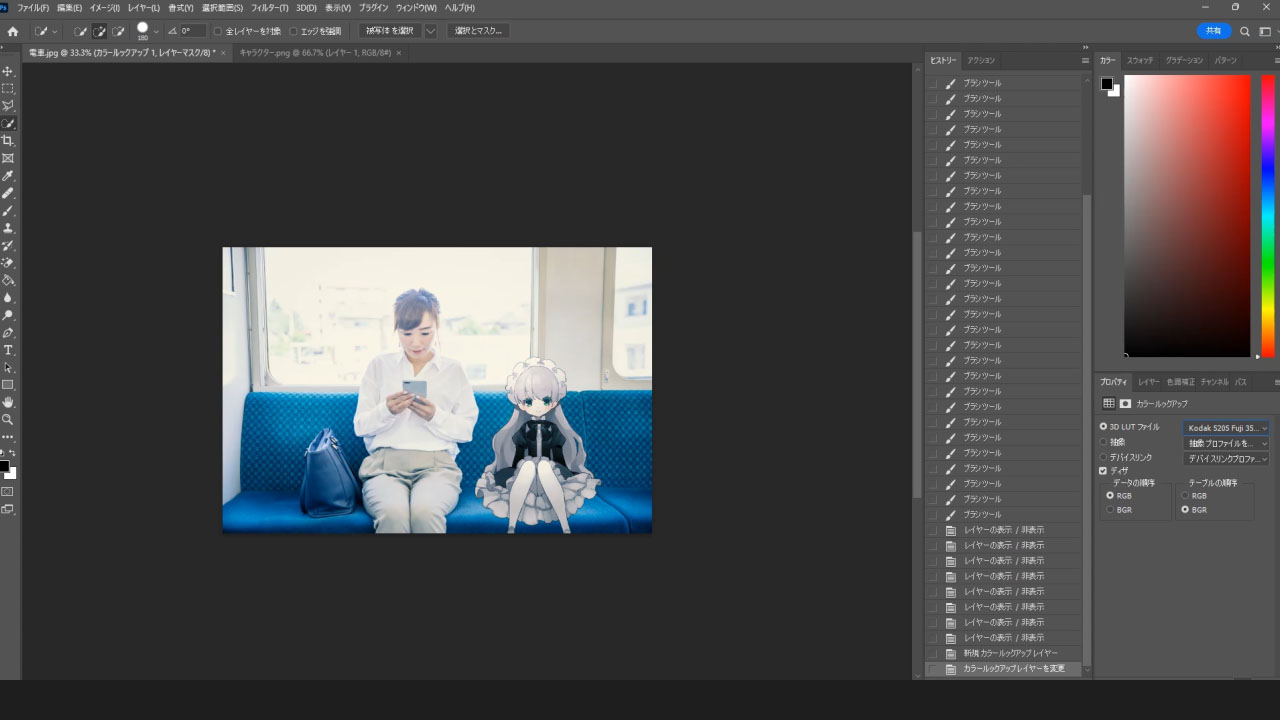
全体の色味を「カラールックアップ」で調整していきます。


カラールックアップの例①:
Fuji F125 Kodak 2395 (by Adobe).cube


カラールックアップの例➁:
Kodak 5205 Fuji 3510 (by Adobe).cube


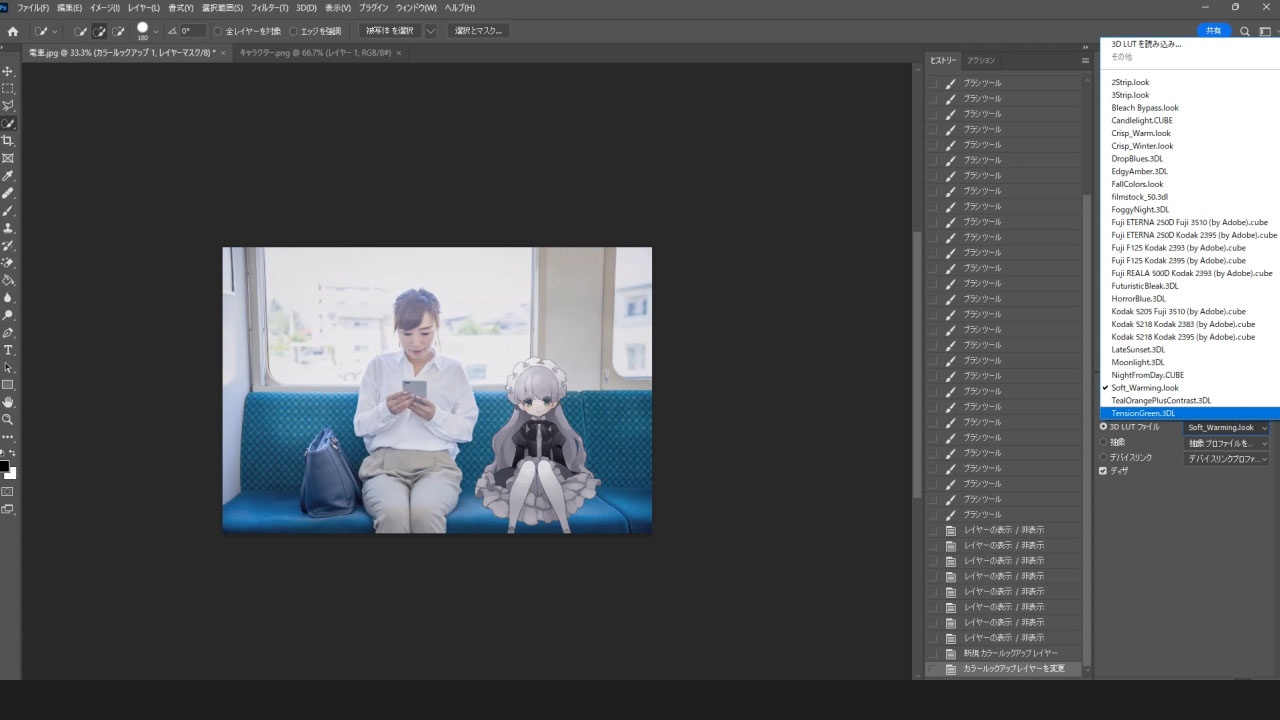
今回は、「Soft_Warming.look」を選びました。
色が若干褪せて、柔らかい空気感が出ました。
人形のアンティークな雰囲気とも合っています。



カラールックアップは種類が豊富なので、
お好みのテイストに合わせて選んでみてください!
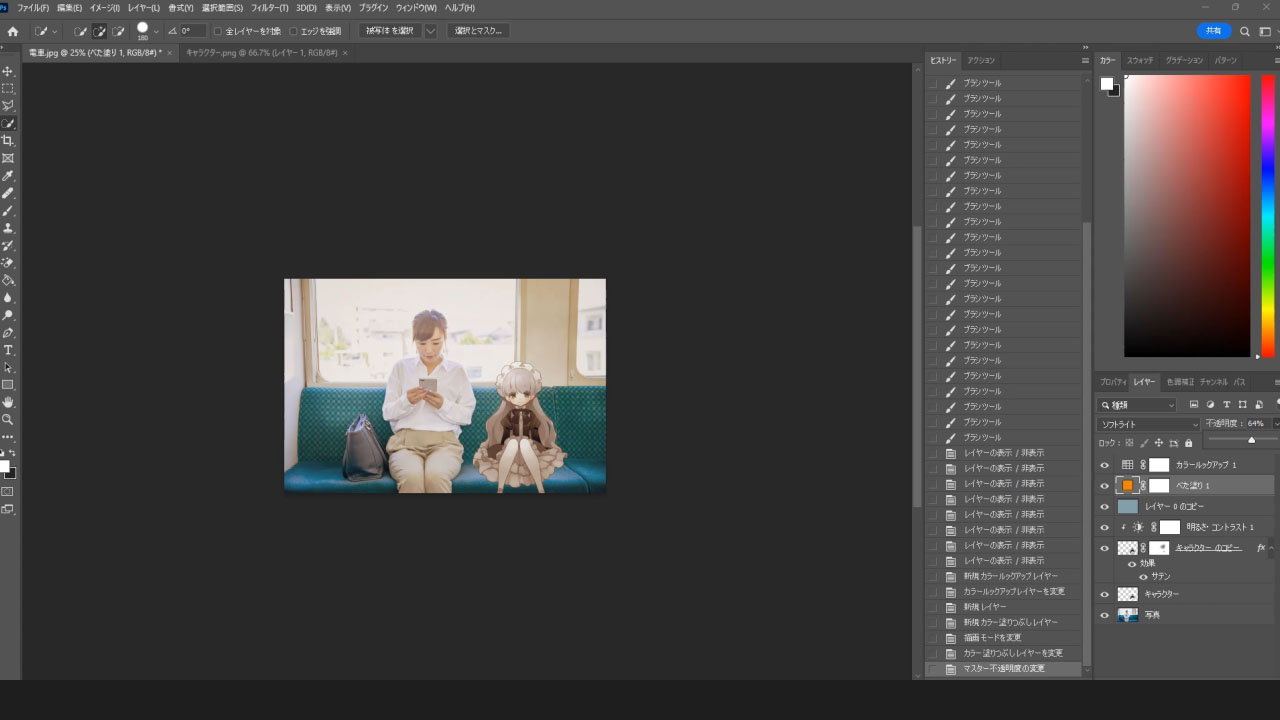
【番外編】夕方にする
クリックすると、画像を拡大できます。


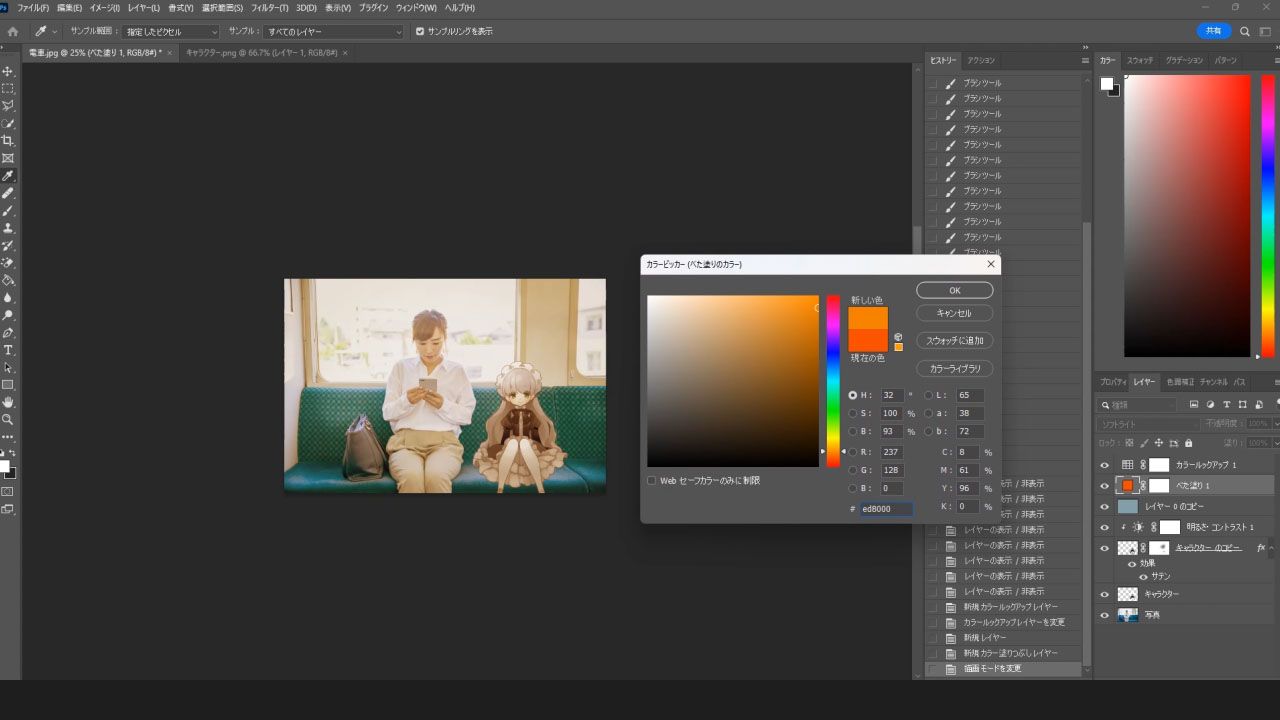
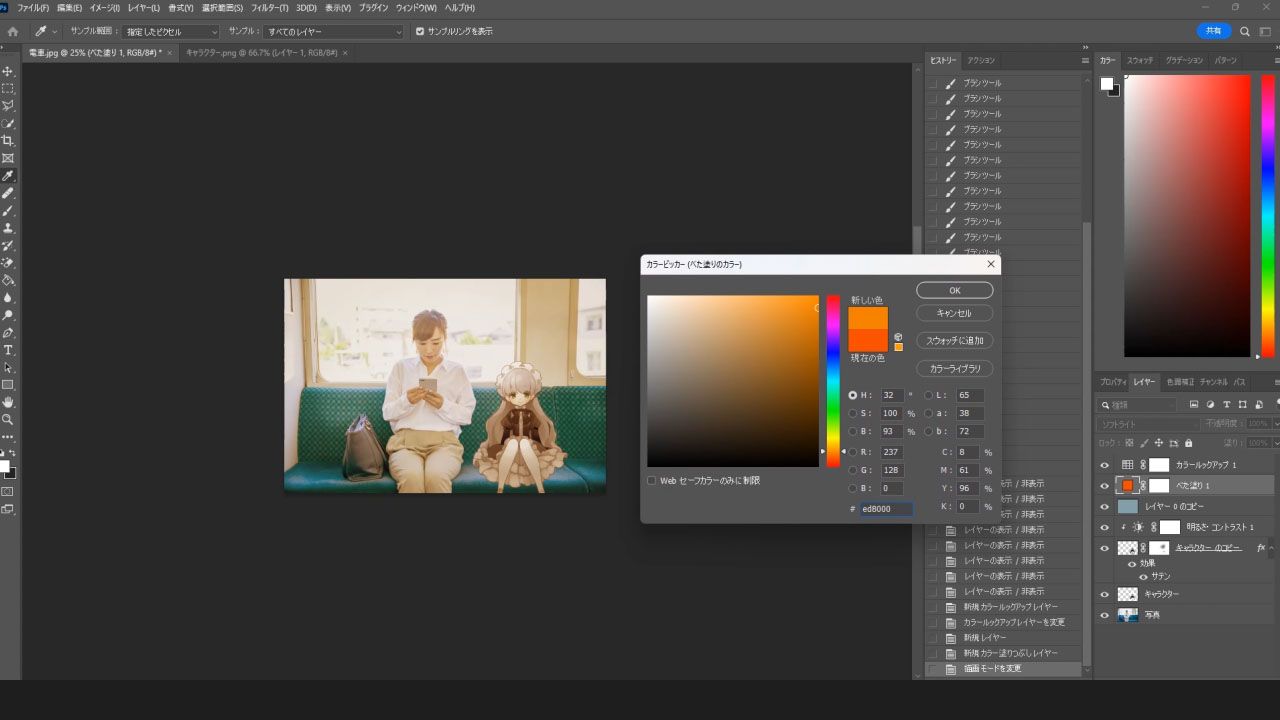
今回は写真を夕方にしたいため、色味をさらに調整します。
新規レイヤーを作成し、オレンジ~黄色で塗りつぶします。


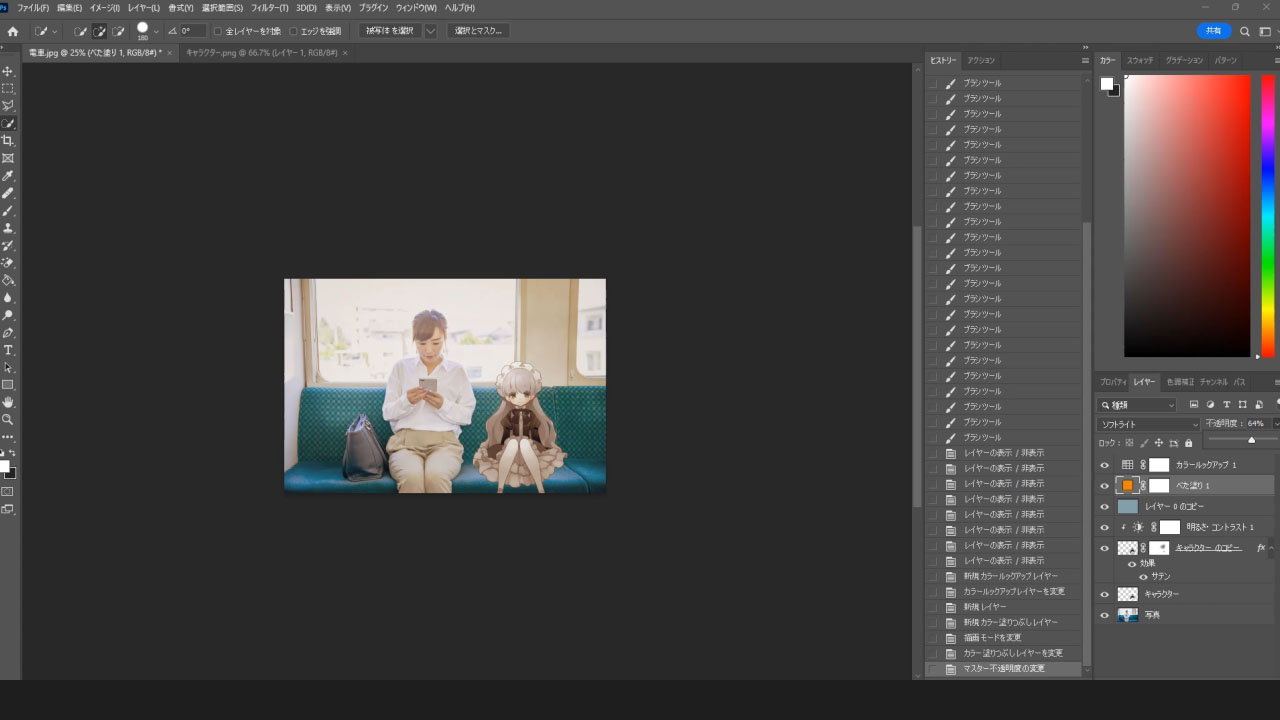
先ほど塗りつぶしたレイヤーを「ソフトライト」に変更します。
オレンジが濃すぎる場合は、レイヤーの不透明度を調整します。


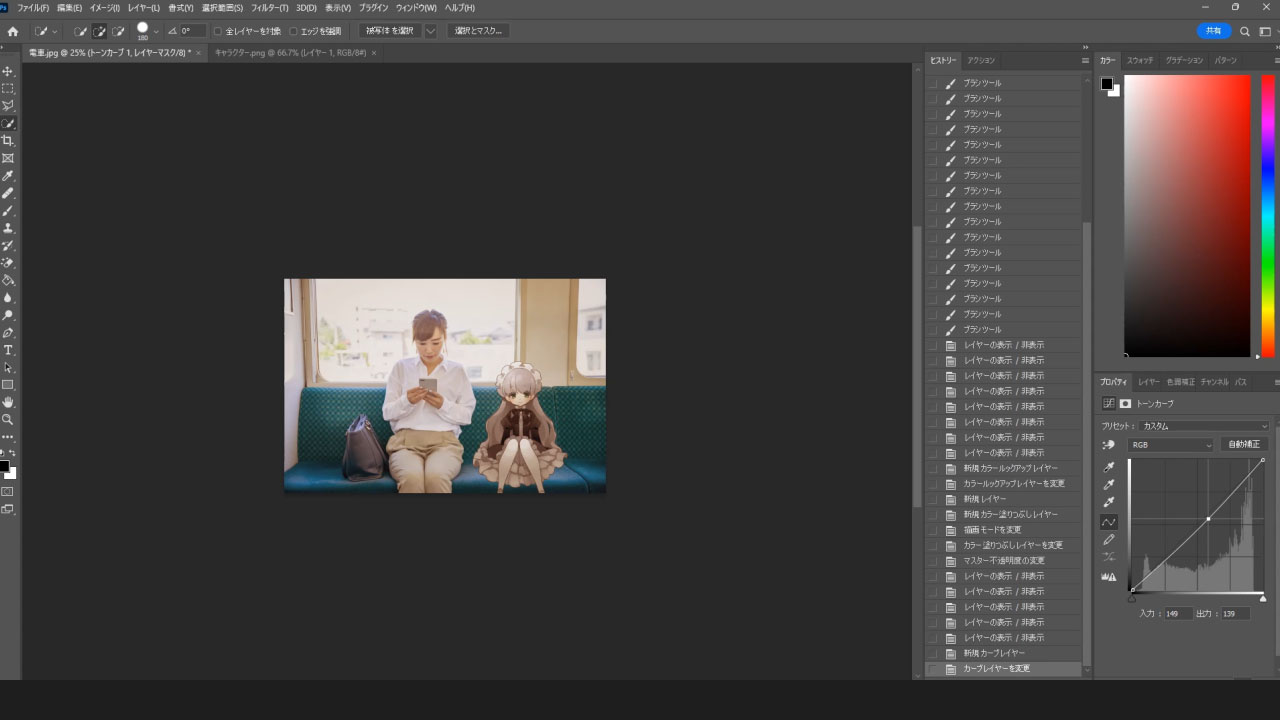
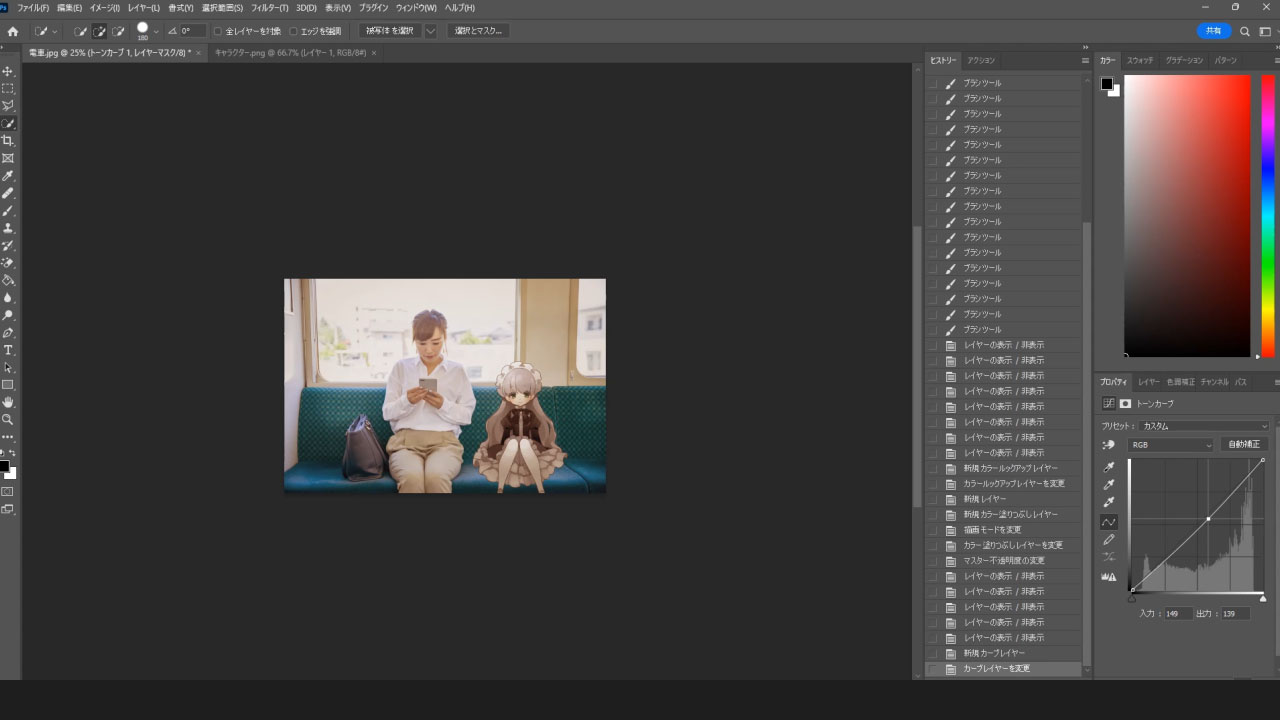
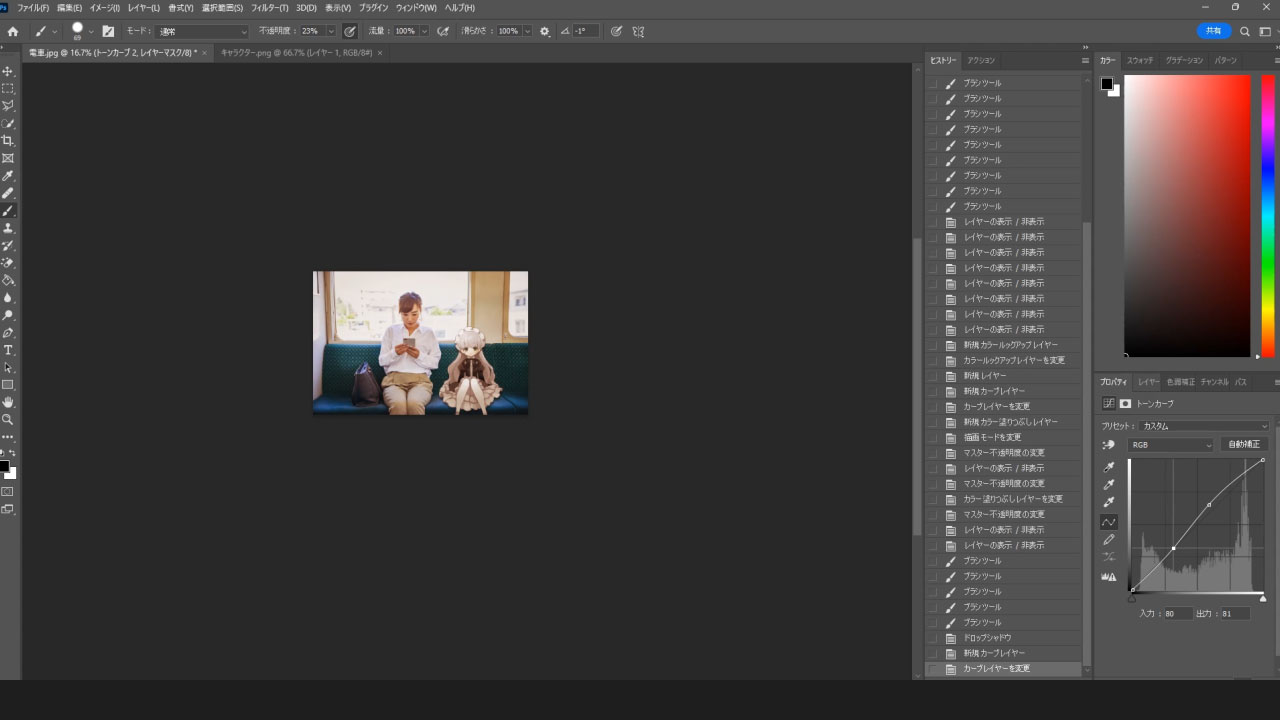
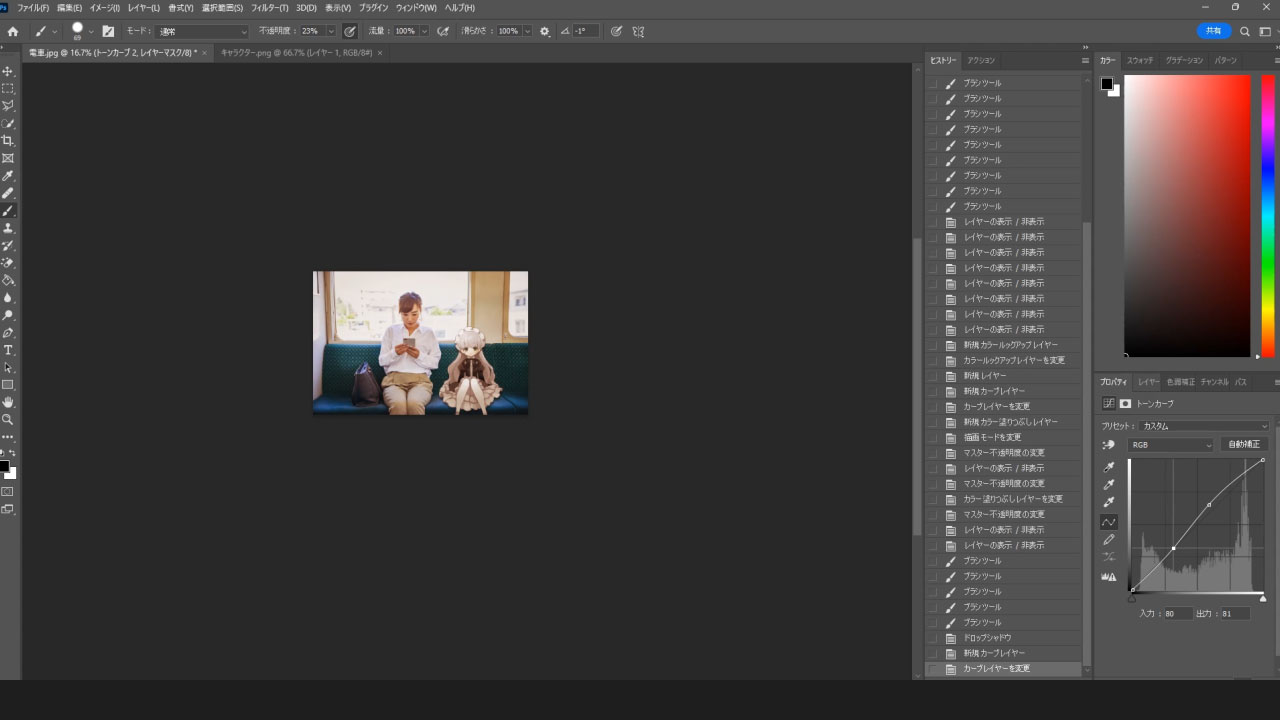
夕方で光が差し込む車内風景にしたいので、さらに調整します。
トーンカーブでコントラストを調整して、で明暗をくっきりさせます。
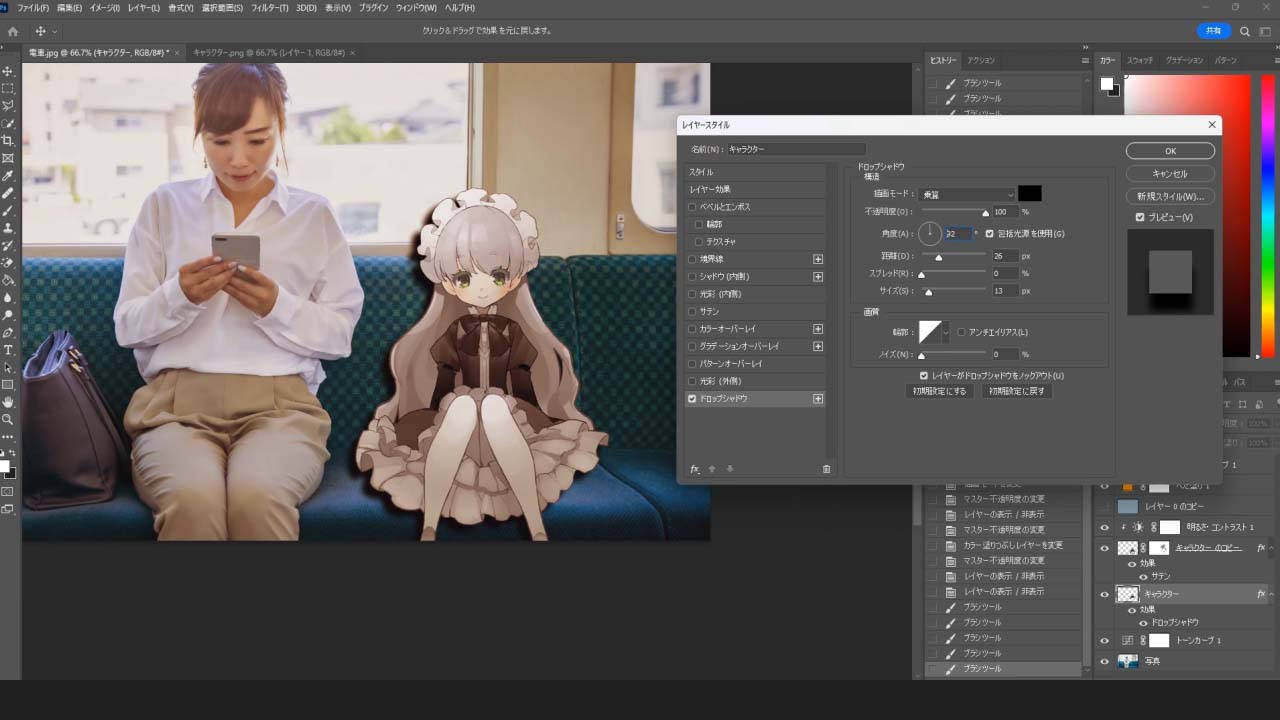
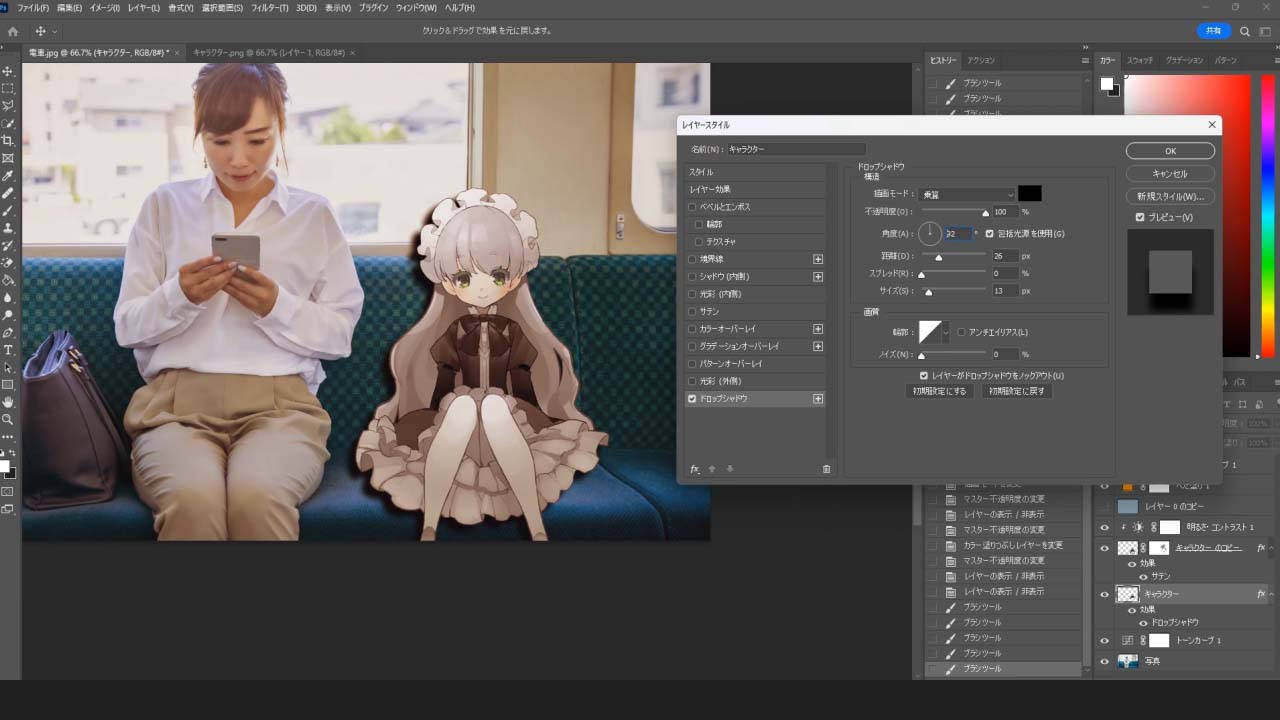
キャラクターに影を付ける


キャラクターのレイヤーを選択して、レイヤースタイルの「ドロップシャドウ」を適用します。
今回は次のように調整しました。
描画モード:乗算
不透明度:50%
角度:100°
距離:45px
スレッド:0%
サイズ:30px
微調整(スキップOK)


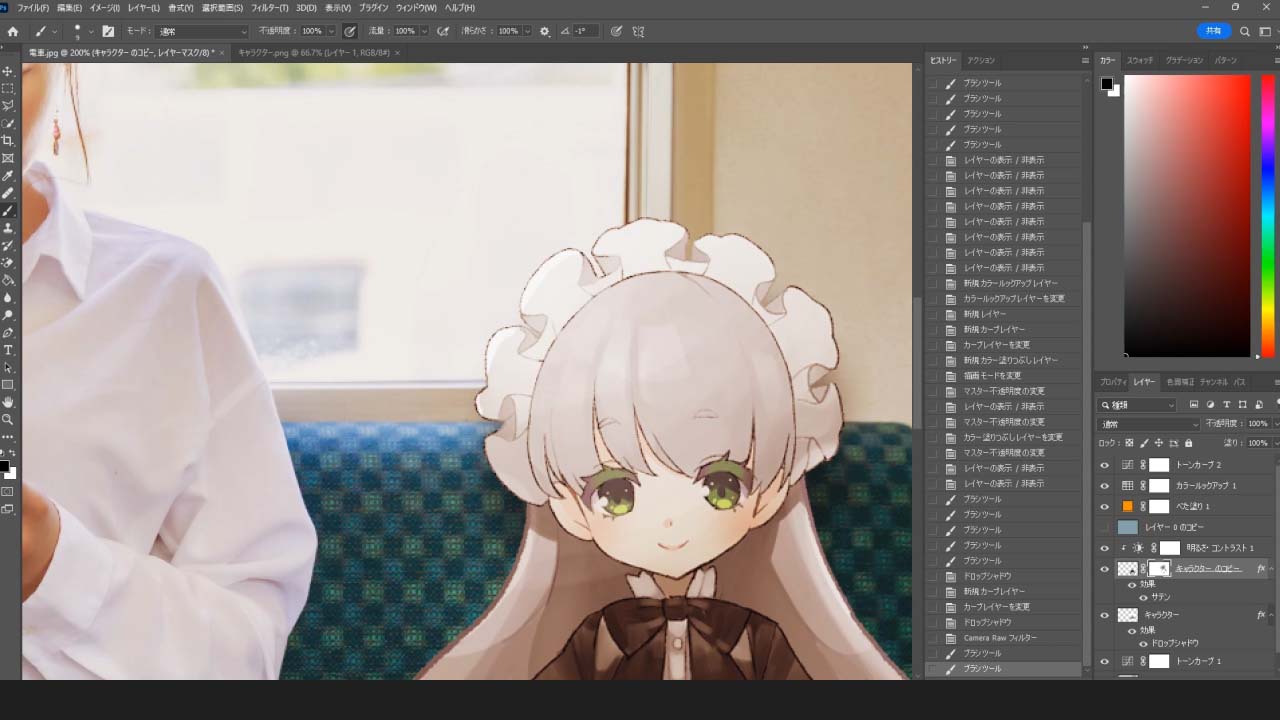
トーンカーブでコントラストを調整します。


レイヤーマスクで、特に光が強く当たる箇所(ヘッドドレスの端や髪の毛など)にハイライトを加えてみました。
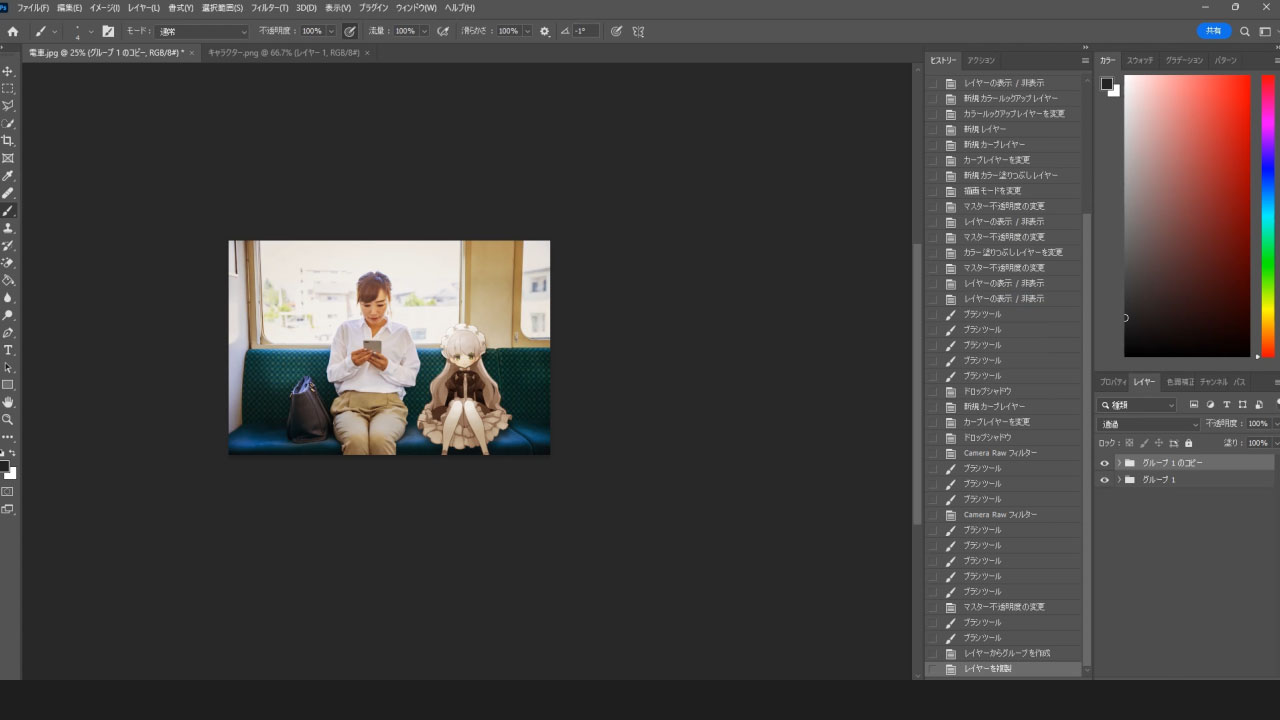
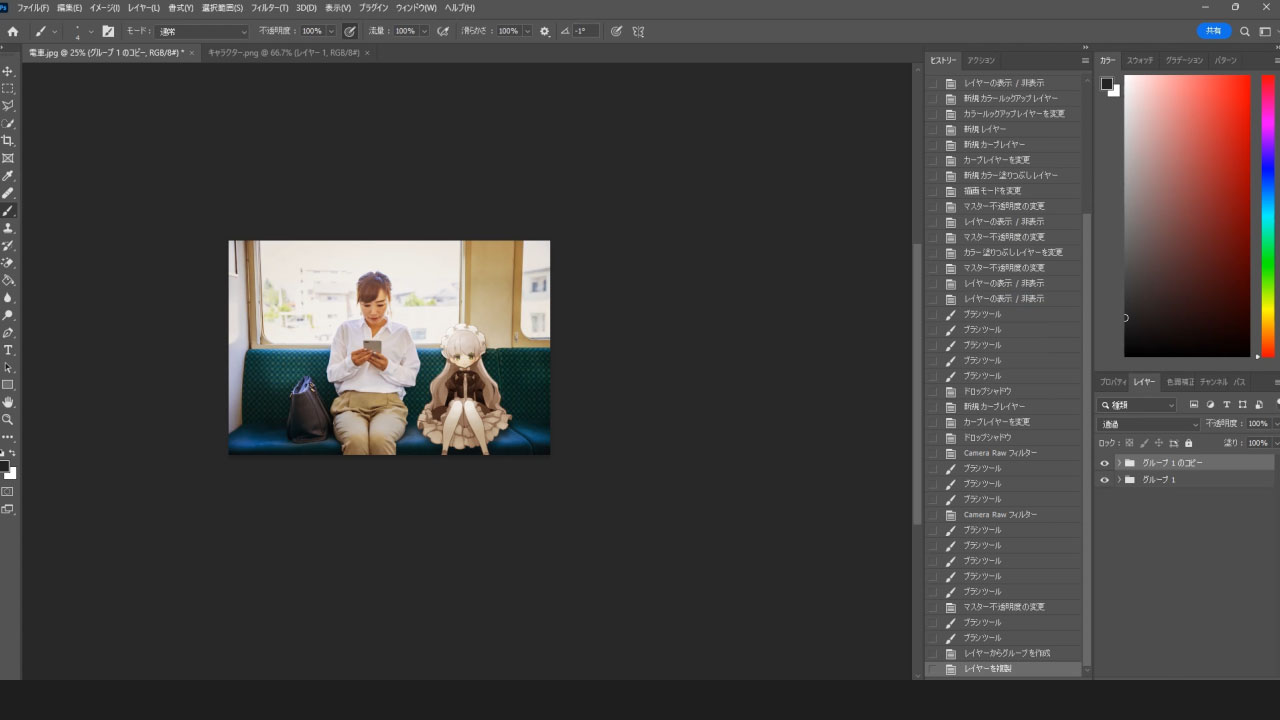
逆光で仕上げ


レイヤーをすべて選択して、1つのグループにまとめます。
念のため、グループを複製しておきます。


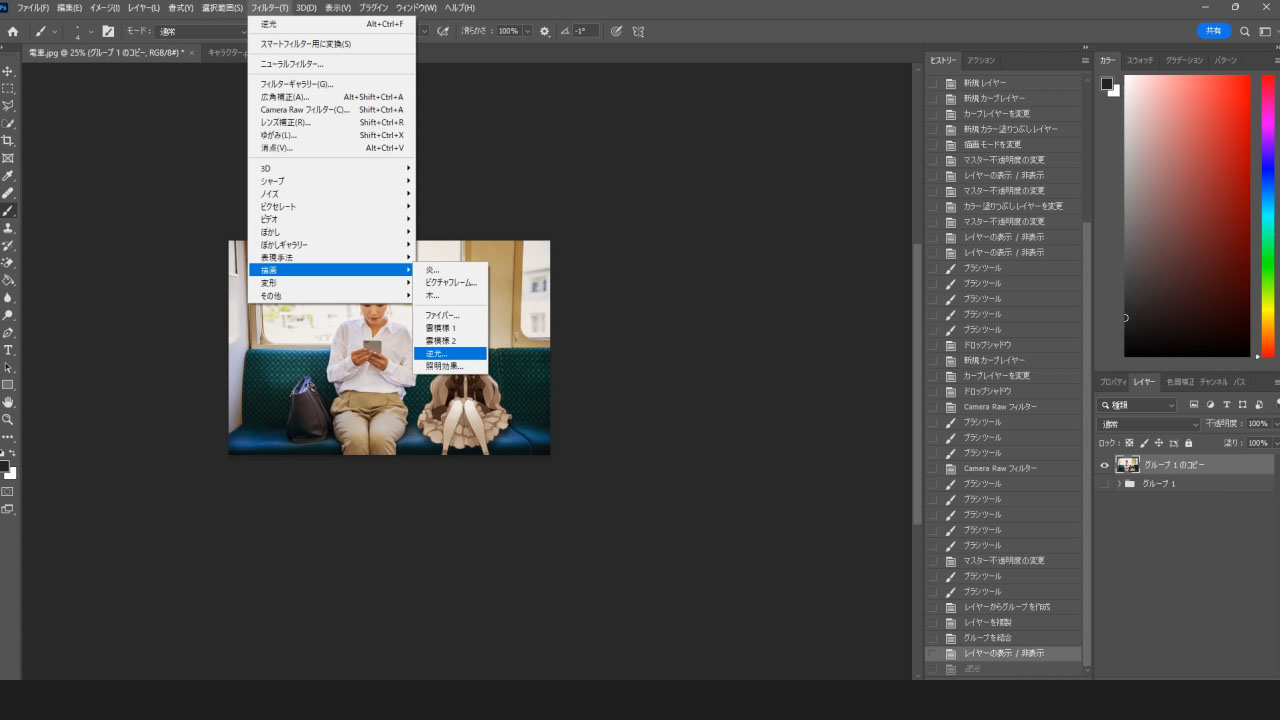
どちらかのグループを選択した状態で、右クリックし、「グループを結合」を選択します。
グループが1つのレイヤーになりました。
このレイヤーに「逆光」効果を加えます。


ちょうど良い位置に調整して、「逆光」が完成。





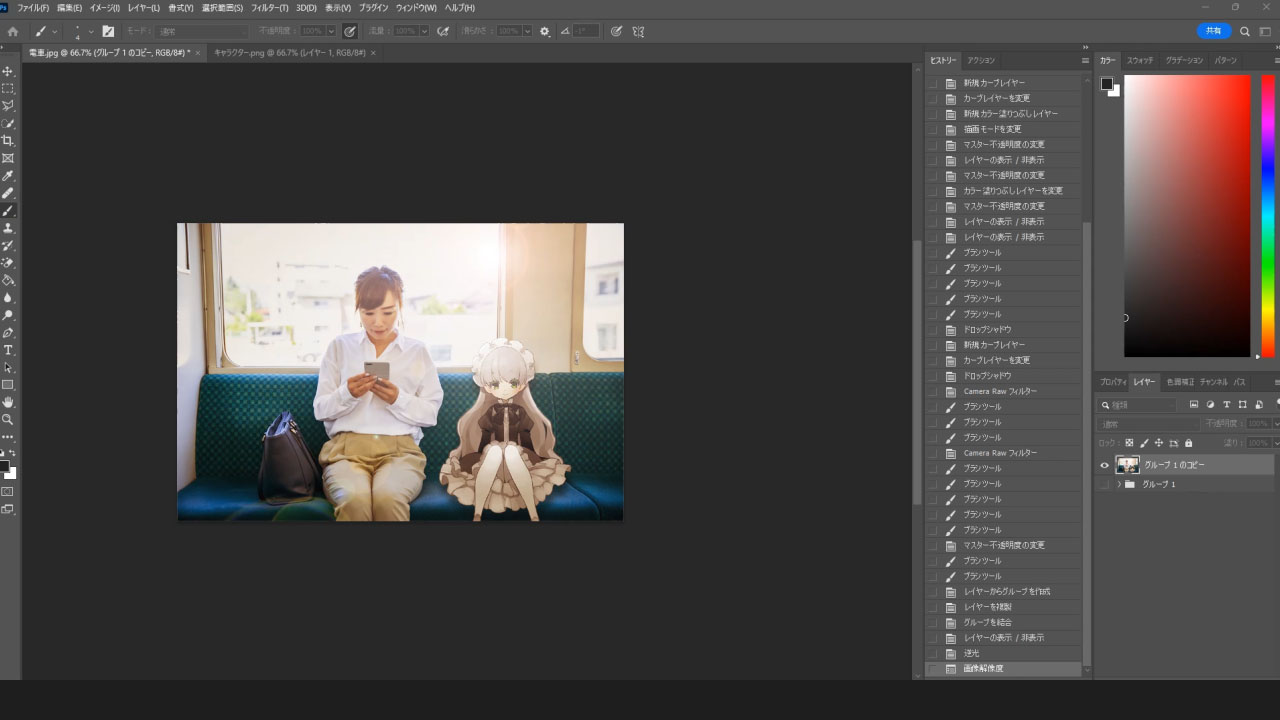
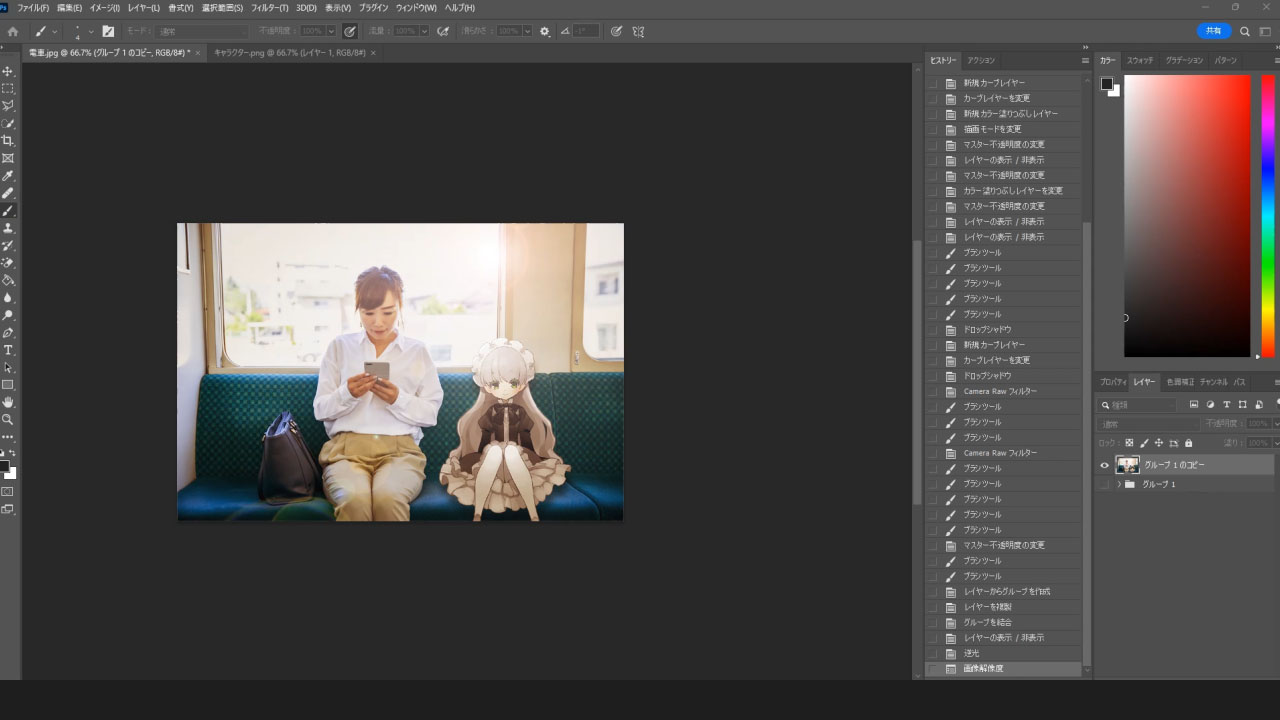
これで完成です!
逆光を加えると、一気にまとまり感が出ますね!
加工のポイントまとめ



今回の加工で、特に重要だと感じたポイントをまとめました!
- 「平均」と「ソフトライト」で馴染ませる
- 写真とイラストのコントラストを合わせる
- 光と影を表現する
- 「カラールックアップ」で色味を調整する
- 全体効果で仕上げる(今回の場合は「逆光」)
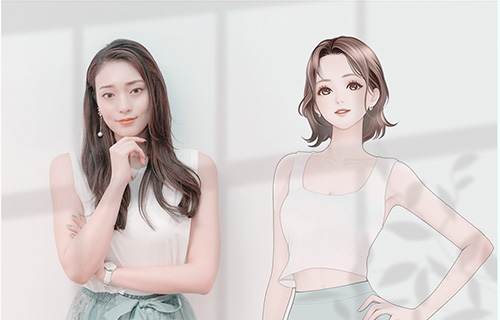
加工前後を比較してみる







今回はキャラクターのみを調整しました。
写真の女性も合わせて調整すれば、
もっと自然な合成になると思います!
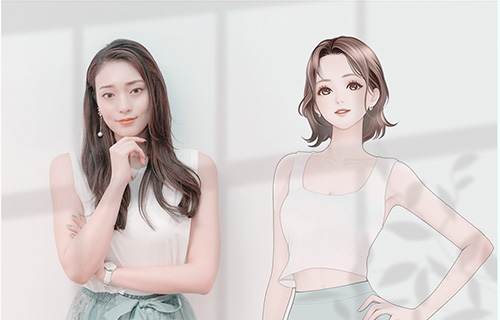
応用してみよう!
加工前


加工後





同じ手順で、最後の逆光の代わりに、
「窓枠の影」を入れてみました!
今回は、Photoshopを使って、写真とイラストを自然に馴染ませる方法をご紹介しました。
他にもたくさん加工方法がありますので、ぜひお試ください!
新人デザイナーや、宣伝広報など社内デザイン担当者の方向けのPhotoshop、Illusutratorガイド。
動画でわかる! 1週間のPhotoshop入門
作品づくりをなぞって身につく基本スキル
Photoshopを始めたい・昔挫折したあなたにピッタリの1冊



なんと今回紹介した本は、すべてKindle Unlimitedで読み放題!



今なら初回30日は無料体験できるので、ぜひお試しください!