はじめに
Wikipediaに掲載される画像には、著作権に関する情報を示すために「著作権タグ」と呼ばれるライセンステンプレートが用意されています。
このライセンステンプレートには、画像の著作権情報、ライセンス情報、使用可能な利用条件などが記載されています。
これにより、画像の使用に関する法的な問題や制限を回避することができます。
例えば、{{PD}}のライセンスタグが付いている画像は、著作権保護の対象外であるため、自由に利用することができますが、{{Fair use}}のライセンスタグが付いている画像は、法的な制限があるため、注意して使用する必要があります。
以下は、Wikipediaで使用される著作権タグとその意味の一覧です。
| タグ | 説明 |
|---|---|
| {{PD}} | パブリックドメイン。 |
| {{PD-self}} | 作者自身によって作成されたパブリックドメイン作品。 |
| {{PD-US}} | アメリカ合衆国においてパブリックドメインとされた作品。 |
| {{CC-BY}} | クリエイティブ・コモンズ・ライセンスのBYバージョン(再利用時に著作者のクレジットを表示する必要がある)。 |
| {{CC-BY-SA}} | クリエイティブ・コモンズ・ライセンスのBY-SAバージョン(再利用時に著作者のクレジットを表示し、同じライセンスを使用する必要がある)。 |
| {{GFDL}} | GNU自由文書利用許諾書。再利用時に同じライセンスを使用する必要がある。 |
| {{Fair use}} | 著作権法の「公正利用」に基づく使用。画像の使用目的が報道、批評、教育、研究、学習などであり、使用が著作権者の利益を損なうことがない場合に使用される。 |
これらのタグは、画像の著作権状況を示すために使用されます。
注意深く確認し、使用する画像に対して適切な著作権タグを選択してください。
ブログへの埋め込み方法
① Wikipediaのページを開く
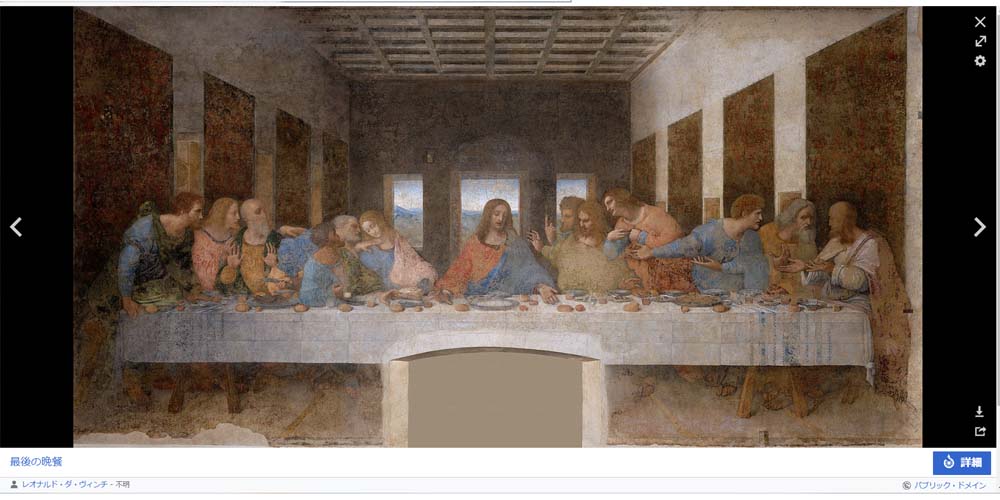
今回は、上記Wikipediaページのレオナルド・ダ・ヴィンチ《最後の晩餐》の画像を埋め込みます。
パブリックドメインです。
パブリックドメインとは?
著作権が存在しない、もしくは著作権が消滅した作品のことを指します。パブリックドメインの作品は、自由に利用、再利用、編集、複製、配布することができます。
しかし、パブリックドメインになるまでには、様々な条件があり、国や地域によっても異なるため、注意が必要です。
➁ 画像をクリックする

➂ メディアファイルページを開く

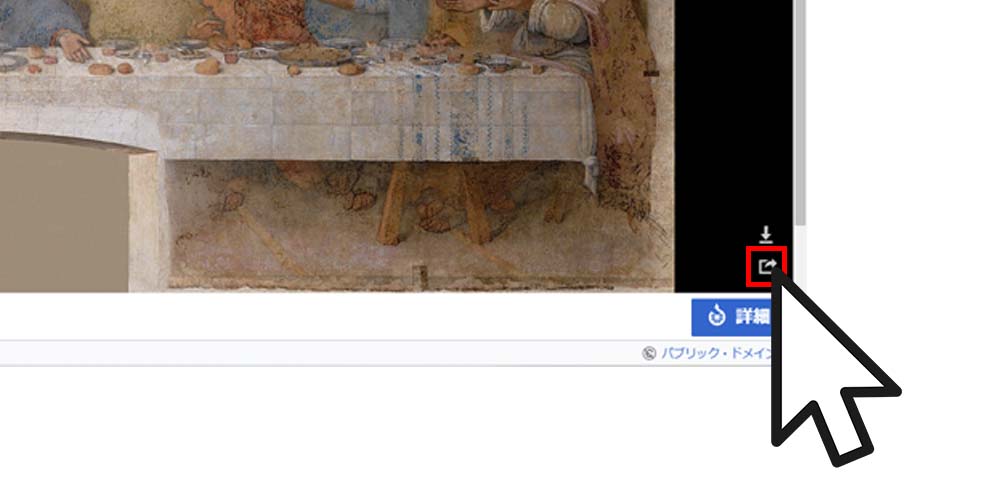
④ 右下にある「共有」をクリックする

右下にある共有アイコン(このファイルを共有または埋め込む)をクリックします。
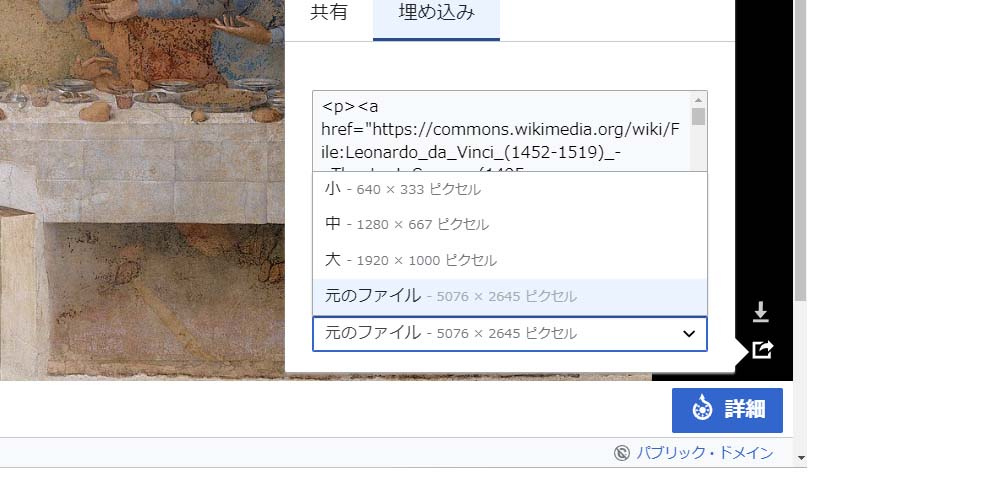
⑤ 「埋め込み」タブでコピーする
「埋め込み」タブ、「HTML」を選択して、「コピー」をクリックします。
ちなみに、画像サイズを「小」「中」「大」に変更することもできます。
※「元のファイル」サイズのみでしか埋め込むことができない画像もあります。

⑥ WordPressに埋め込みコードを入れる

今回は、WordPressのブロックエディタ「HTML」を使います。
※クラシックエディタでも、類似機能を使えば埋め込みが可能です。

Wikipediaでコピーしたコードをペースト(貼り付け)します。
➆ 埋め込み完了

ページを更新(保存)すると、埋め込み完了です。
プレビューや公開ページで確認してみてください。
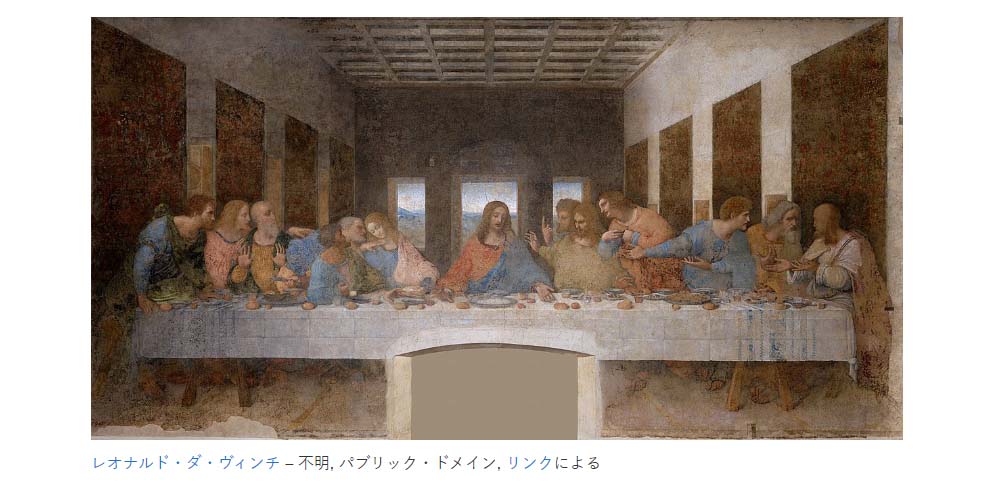
実際に埋め込んだ画像

レオナルド・ダ・ヴィンチ – 不明, パブリック・ドメイン, リンクによる

画像の表示もリンクもばっちりですね!



ただし、
Wikipediaからそのまま埋め込んだ画像は、外部リンク(新しいページで開くリンク)にならないため、注意してください。
表示が崩れる場合


上の画像のように、リンクやテキストの表示が崩れる場合は、次の方法を試してみてください。